今まで普通にセル内に画像を入れるとちゃんとはみ出さずに表示されるわけですが、折り返しなしのオプションを使った場合、どういうわけかセルから要素がはみ出るようになりました。
すでにレスポンシブWebデザインにしちゃったので、一応スマートフォンでもちゃんと見れるように配慮すべきですが、CSSでどのように記述した場合にセル内の要素がはみ出てしまうのかが、いまだに謎です。
Expression Web 4では、段組みなしで普通に編集できてるんですけどね。。。
もしかして、Google Chromeとかだとテーブルのセルがその分横に広がらなくてその要素だけが改行禁止扱いになるので、はみ出てしまうということなんでしょうか。
IEでは問題なかった気がしますが、難しいですね。
最近ではChromeメインで使っています。
とりあえず、IE10とChromeの比較をしてみます。
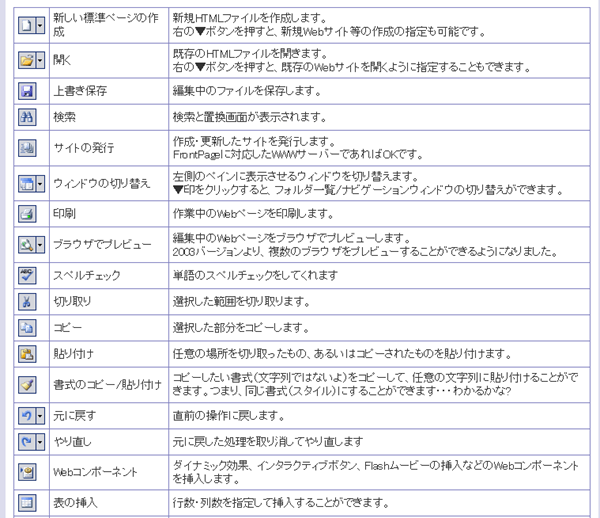
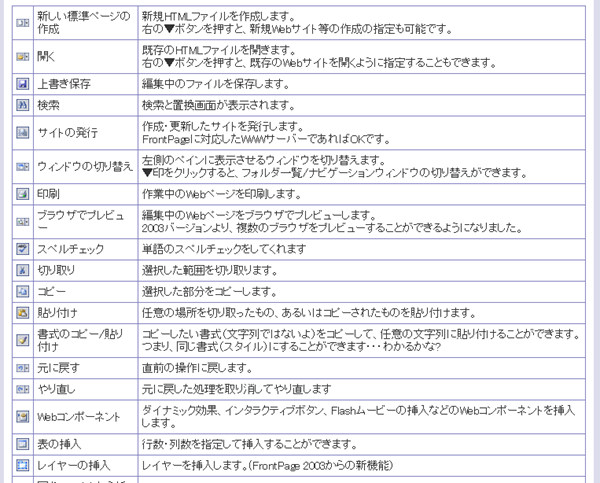
http://www.wanichan.com/web/frontpage/fp2003/fp03.htm
まず、IE10バージョン
Chromeでは…
画像サイズの指定がないと、こんなに小さくなってしまうんですね。とほほほ。。。
仕方がないので、徐々に定義リストに変換作業していっています。気長におまちください。