前のエントリーの続きです。
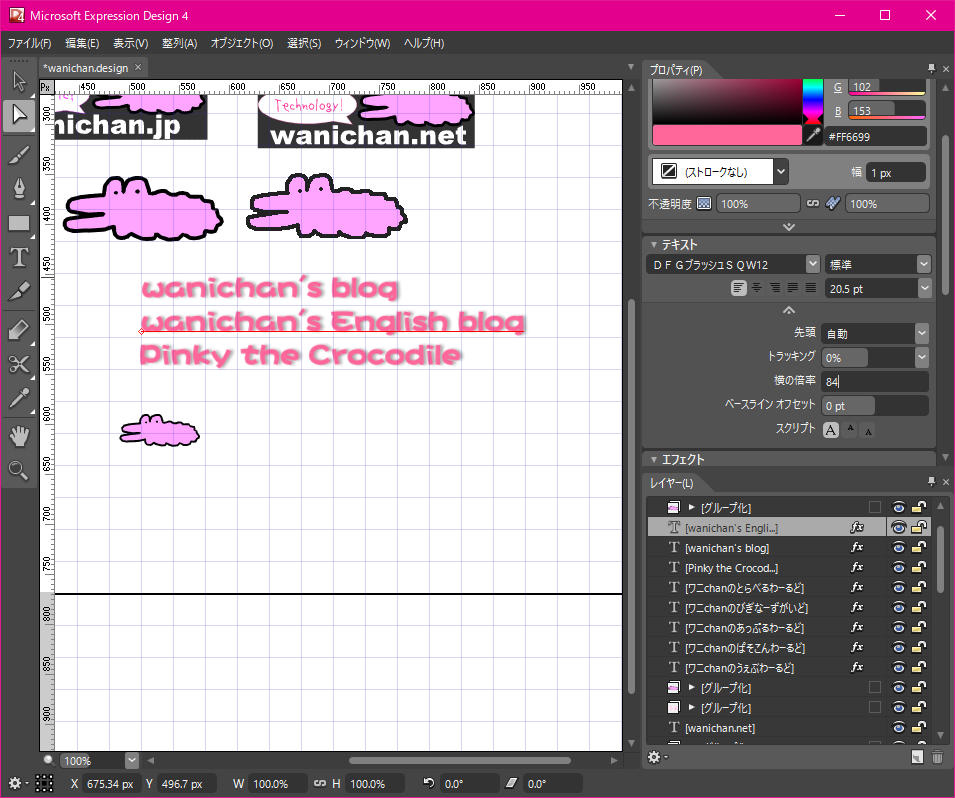
うちんとこのサイトロゴにはピンクのワニが欠かせません。そんなわけで最初にピンクのワニをベクター画像化してみたわけです。
このご時世、意外とWebサイト作成に関心のあるユーザーが増えてきているようです。どうせなら無料で作りたいですよね?
Web素材作るには、今ではフリーソフトになったExpression Design 4を活用しない手はないですよね。でも、吹き出し図形とかはWordからコピペしたほうが手っ取り早いけど。
ライトモードとダークモードの2パターンを作成。黒フォントはダークモードでは読めないんで、フォントの色を白にします。
ロゴサイズを決定するために
大きなキャンバスに様々な素材を作っておくと、ファイルがバラバラにならずに済みます。決して1ファイルにつき1個に限定する必要はありません。
問題なのはロゴのサイズ。日本語フォントでは問題ないのですが、英数となると文字によってベースラインよりぶら下がったりしますよね。
たとえば、wanichan.com と wanichan.jp だと、jpの部分が下にぶら下がる形になるでしょ? みんな同じ縦サイズにするにはどうするか、という問題に遭遇します。
Expression Designでロゴサイズを決める方法は以下の2通りです。
- 下地としてロゴサイズの四角形を描き、最背面へ移動
- スライスの利用
一番わかりやすいのは、まず背景となるロゴサイズの四角形でロゴ全体のサイズを決定するのです。

四角形を重ねると隠れて見えなくなっちゃった場合は、右クリックして[整列]をポイントし、[最背面へ移動]すればOKです。

わざわざ四角形の下地を作らなくても、スライスを生成する方がまともな方法かもしれません。
- スライスボタンをクリックし、

- ロゴ範囲を指定すると、

- こんな感じになります。

スライスは後で位置やサイズを調整することが可能です。スライスはあらかじめエクスポートする範囲を設定する機能です。スライス内はグループ化された状態で維持されるのです。
ロゴ画像をエクスポートするには
完成したロゴ画像をエクスポートするには、あらかじめロゴサイズを決定する下地の四角形を「塗りつぶし:なし」「ストローク:なし」に指定した上で囲むようにして選択します。

[ファイル]メニューの[エクスポート]をクリック

エクスポート画面では、背景色が透過されていることを確認してPNG形式で保存します。

一方、スライスされた部分をエクスポートするのは簡単です。対象となるスライスを選択し、[ファイル]メニューの[エクスポート]を選択したら上記の[エクスポート]ダイアログボックスが表示されます。
サイトの文字ロゴで影付きにするには
Wordでの「文字の効果」の[影付き]と同等の結果を得るには、ドロップシャドウエフェクトを適用します。
- [エフェクト]の右下の[fx]をクリックし、[エフェクト]→[ドロップシャドウ]を選択

- エフェクトの設定オプションで調整

- 右側に影を表示させるには、ライトの角度を360に、柔らかさ、オフセット、不透明度を小さくすることで控えめになります。Wordの[文字の効果]の外側影付き文字のようにできます。

文字幅を調整するには
[テキスト]ペインの[横の倍率]の数値をパーセント単位で数値を指定します。


こんな感じでWeb素材だって作れちゃいます。
絵師じゃないので絵心とかマジでないんですけど、やっぱ餅は餅屋でっせ。