※このエントリーは、ExpressionTech.jpに掲載されていたExpression IQ 翻訳記事です。
『Cropping in Expression Design, Part III』by Eliot
はじめに
Expression Designでのトリミング第3回そして最後の連載へようこそ(もし今回初めての場合は、Part I と II を追うことができます)。最後の1つはシンプルなトリミングのもう一つの方法を探ります。スライスツールを使うことで、描画してトリミングを素早くエクスポートできます。これは、分離したいオブジェクトや複数の要素を含む写真から瞬時にカットする特に使いやすいものになり得るでしょう。でははじめます。
スライスツールでトリミング
スライスツールの主要な機能は、アートワークの長方形のセクションを切り出して、複数の異なるファイルタイプのこれらのセクションをエクスポートすることです。これは、完璧にトリミングに適したものになります。そして、そのテーマのナイスないくつかのツイストはほとんど素早すぎて簡単なので信じられないでしょう。この例は一つのアートワークをとってそれをスライスしていくつかのきちんとしたきれいなファイルにする方法について説明します。
- アートワークを開き、スライスツール
 を選択するためにKを押します。
を選択するためにKを押します。

新しいアートファイル - これらのアバターから3つを取得してみましょう。それぞれ、Emailに添付しやすいように、分離したJPEGファイルにしたいと思います。まず、始めたい要素(この場合では頭)を決めて、[スライス]ツールを使い、その要素の周りに囲みます。その要素にどのように近づけるか、あるいは、囲む範囲をどうやって完璧にするかは気にしないでください。次のステップで修正します!

取り込みたい要素の周りをスライスで適当に囲む - 上のマーキーは明らかに選択範囲が大きすぎますが、あとで簡単に修正できます。[オブジェクト]メニューの[スライスをコンテンツに合わせる]をクリックします。

[スライスをコンテンツに合わせる]を選択 いったんこのオプションを選択したら、スライスの境界線はアートワークの縁にフィットします。

マーキーがうまく調整された (もしピクセル単位でアートワークの端から1~2ピクセル得たい場合、[選択内容]ツールを使ってスライスを選択し、方向キーでスライスの位置を変更します。)
- さあ、あと2つの要素を選択しましょう(この場合はアバター)。[スライス]ツールが選択されていることを確認して、あと二つのアバターを見つけてそれらの周りを描きます。そして、新しいスライスを選択して、[選択内容]ツールをクリックしてShiftキーを押しながらそれぞれ新しいスライスをクリックします。では、上の3つのステップのように[オブジェクト]メニューの[スライスをコンテンツに合わせる]を選択します。これですべての選択されたスライスが調整されます。

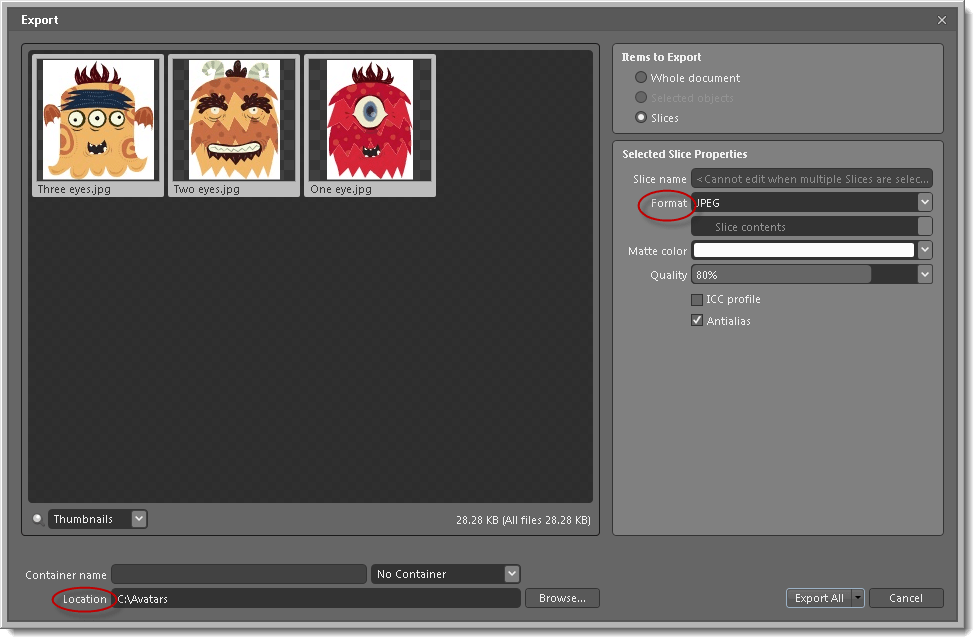
3つのアバターをスライスし、スライスの境界がぴったりと圧縮 - 抽出したい要素がきれいにスライスされてフィットされたら、[エクスポート]ダイアログボックスを表示するためにCtrl+Eキーを押します。プレビューエリアで選択されたものがラインアップされます。[エクスポート]ダイアログボックスで、ファイルを定義していきます。まず、[エクスポートするアイテム]カテゴリで[スライス]を選択します。次に、必要であればそれぞれのスライスの名前を変更できます。それぞれそのサムネイルを選択して[スライス名]ボックスにスライス名を入力してEnterキーを押していきます。

スライス名の変更 - 素早く行うために、これらすべて一度にエクスポートしたいと思います。では、Shiftキーを押しながらそれぞれのスライスのサムネイルを選択します。すると、そのすべてのセットに対して[形式]と[色]ボックスを変えることができます。ここでは、これらをJPEG形式にします。もし個別に違う形式にしたい場合は、別に設定したいスライスのアイテムを選択して設定します。既定の設定でいいのでこのままにします。しかし、もちろん、必要であればそれぞれの値を設定することもできます。そして、[場所]ボックスでそのスライスファイルの保存場所を直接入力するか、[参照]をクリックして場所を探します。

スライスの形式を定義し、保存場所を指定する - 最後にすることは[すべてをエクスポート]をクリックして終了です(任意で一部のスライスをエクスポートしたい場合、エクスポートしたいスライスを選択し[すべてをエクスポート]の▼をクリックして[選択されたスライスをエクスポート]を選択することも可能です)。

エクスポートオプション
あなたのワークフローへの次のステップの準備において、最低限の実行で、数分で、たぶん数秒でこの手続きを豊富でクリーンなトリミングを遂行することができます。
Expression Designの柔軟性は、いくつかの異なるタスクを横切って拡張します。トリミングは単にこの柔軟性のもう一つの例です。3つの記事を通して、シンプルから複雑なトリミングの方法を紹介したので、どんなニーズにもExpression Designで満足を得られるでしょう。