※このエントリーは、ExpressionTech.jpに掲載されていたExpression IQ 翻訳記事です。
『Cropping in Expression Design』by Eliot
はじめに
Expression Designには専用のトリミングツールがない、という理由だけでは、優れたトリミングが行えないという意味にはなりません。実際に、二つの素晴らしいオプションがあります。従来のトリミングツールよりもパワフルなクリッピングマスクを適用できますし、また、トリミングエリアを定義するためにアートボードの境界を使うこともできます。いずれの方法でも、望みどおりにトリミングを保存することができます。
この記事では、クリッピングマスクを使用したトリミングの実行方法について説明します。次回の記事でアートボード境界の使用について探ります。
なお、この記事の読者層は、Expression Designとそのツールにおける基本操作ができるユーザーを想定しています。これらの詳細情報については、Expression Designユーザーガイドをご覧ください。
クリッピングマスクを使用した画像のトリミング
クリッピングマスクを使用した画像のトリミングは、基本的な長方形のトリミングから複雑に設計された縁に至るまで、すべて自分の見たい方法に応じてトリミングできます。そして、もし何か空想的にトライしてみたい場合は、巧みなペンツールを使って実現できます。
Expression Designでのクリッピングマスクは、一般的に、オブジェクトの内側に配置されたイメージの効果を作成するために使用されています。その最も一般的な用途は、アウトラインに変換されたテキストを使用することです。たとえば、海の画像を持っていて、テキストオブジェクトがあったら、それらを一緒にグループ化し、海の画像をマスクするテキストのパスを使用できます。そのパス「クリップ」の海の画像は、最終結果としてそのテキストの内部にその海が見えるようになります。


トリミングにこれと同じ原理を使って、たくさんのクリエイティブな処理の機会を得ます。ここではあなたがそれを行う方法は次のとおりです。
- トリミングしたい画像を開きます。
- さて、パスを描画することにより、トリミングの境界が生成できます。二つの方法でこれを行うことができます:
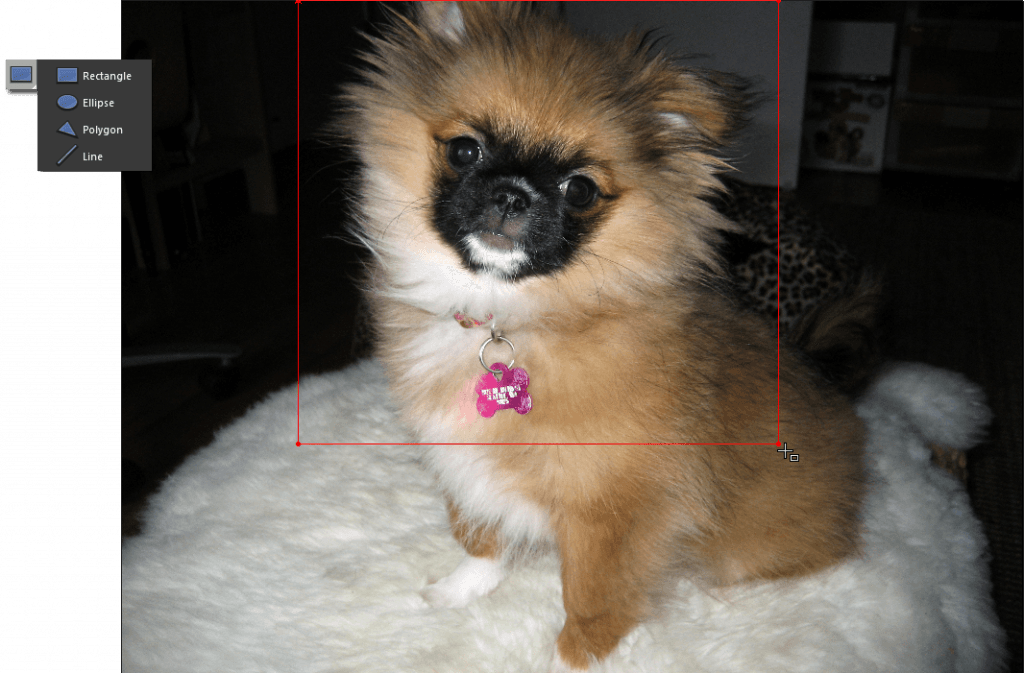
- 図形ツールを使って図形を描画します。シンプルなトリミングを行いたい場合は、図形ツールをただクリックし、その画像から残したい部分にそって図形を描きます。正確な境界でパスを描画する必要がある場合は、その後、まず、あなたの基本的なパスを描画します。次に、それが選択されていることを確認し、彼らはあなたが欲しい大きさを表すまではアクションバーで、[幅]と[高さ]の値をドラッグするか、それを選択するための幅または高さの値をクリックして、必要な寸法を入力します。それぞれ独立して寸法を調整したい場合は、[幅]と[高さ]の間にある[縦横比固定]ボタンをクリックして[縦横比固定なし]にします。もし、縦横比固定されている場合、どちらかの値を調整すると、元のパスのアスペクト比が維持されてもう片方の値が変化されます。

幅と高さの調整 
ドローイングツール (左); オブジェクトの周りの長方形の描画 (右). -
 [ペン]ツールをクリックして、保持する領域を包含する独自のパスを描画します。
[ペン]ツールをクリックして、保持する領域を包含する独自のパスを描画します。
ペンツールを使って独自のパスを描く - また、これまでの方法を組み合わせることができます。まず、単純なパスを描画するシェイプツールを使用し、ポイントを追加して、パスを変更するために
 [アンカーポイントの変換]ツールを使用します。
[アンカーポイントの変換]ツールを使用します。

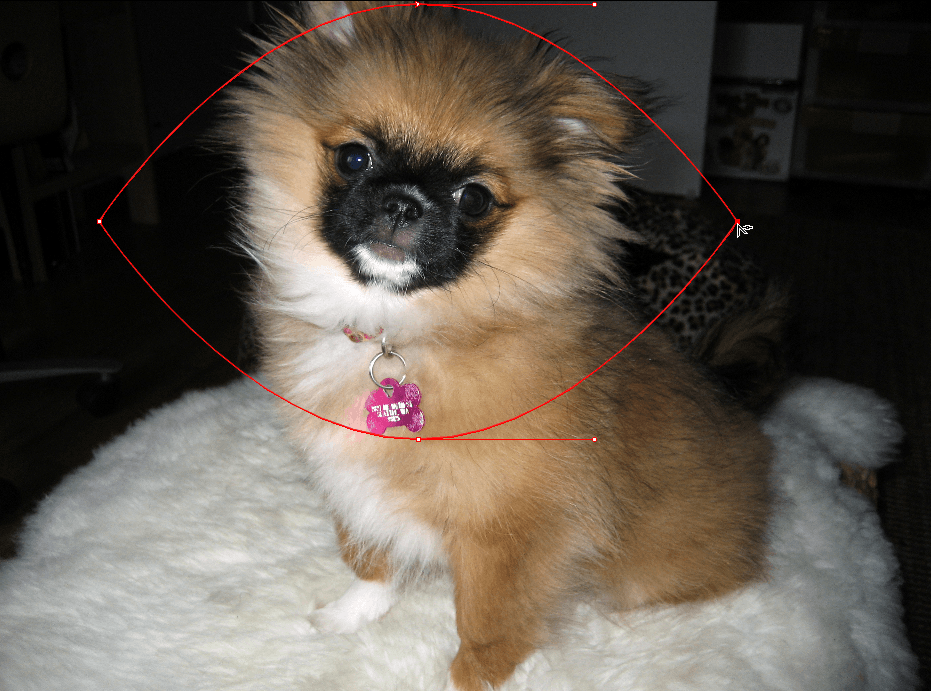
楕円形ツールでパスを描く 
[アンカーポイントの変換]ツールを使ってパスを変更する.
- 図形ツールを使って図形を描画します。シンプルなトリミングを行いたい場合は、図形ツールをただクリックし、その画像から残したい部分にそって図形を描きます。正確な境界でパスを描画する必要がある場合は、その後、まず、あなたの基本的なパスを描画します。次に、それが選択されていることを確認し、彼らはあなたが欲しい大きさを表すまではアクションバーで、[幅]と[高さ]の値をドラッグするか、それを選択するための幅または高さの値をクリックして、必要な寸法を入力します。それぞれ独立して寸法を調整したい場合は、[幅]と[高さ]の間にある[縦横比固定]ボタンをクリックして[縦横比固定なし]にします。もし、縦横比固定されている場合、どちらかの値を調整すると、元のパスのアスペクト比が維持されてもう片方の値が変化されます。
- 一旦パスを描いたら、パスとトリミングしたい画像の両方を選択します。
- [オブジェクト]メニューをクリックし、[クリッピングパス]をポイントして[上のパスで作成]を選択します。

四角形を使ってトリミングされた画像
一旦それを行うことにより、パスは画像のクリッピングマスクになり、上の図のように、画像はパスの内側に表示されます。同じパスを使用してトリミングしたい複数の画像がある場合は、まず、元のパスをコピーし、トリミングしたい他の画像を開いて、パスを貼り付け、手順3と4を繰り返します。
クリッピングマスクを使うときの方法は以上です。もちろん、ペンツールを使用したあなたの専門知識は、あなたのトリミングの境界を華やかにするだけでなく、シンプルなものから装飾的なものまで、デザイン内のストローク機能を使用することができます。しかし、シンプルなクリッピングマスクを使うときも、1-2-3でできます。