Wordでロゴ作って、ペイントに貼り付けて、IrfanViewで透過処理をしていくのんってなんだかなぁ、と思って、慣れないながらもExpression Designでピンクのワニを描画して、いろいろ作ってみました。
なかなかすべてを一度に紹介するのは長くなりすぎるので、記事を複数回に分けて投稿していきましょう。
まず、1999年にWindows 98標準の「ペイント」で4時間以上かけてマウスで描いたこのピンクのワニ。

ビットマップイメージをGIF形式で保存されたものですが、透過処理をすると周りに白いノイズが生じてしまうんですよね。
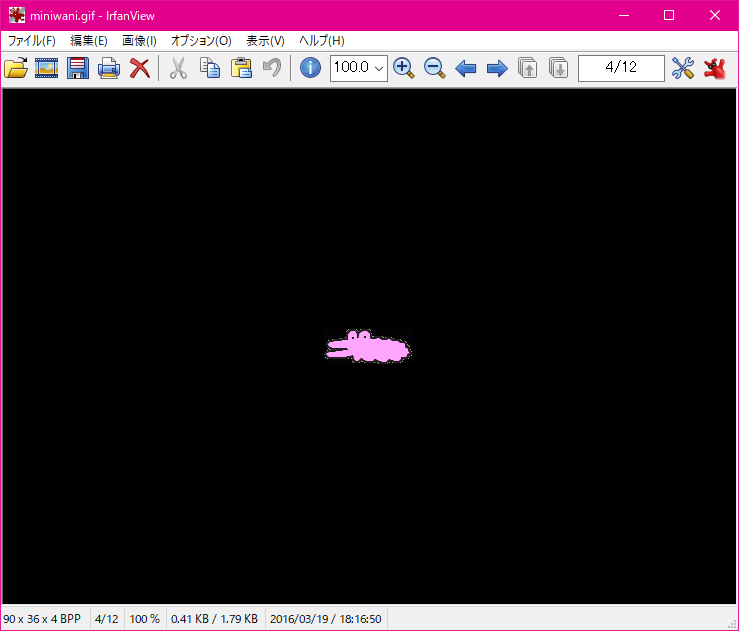
でかいバージョンのピンクのワニは周りの白いノイズは生じませんが、ミニワニバージョンは、たとえ16色(使われている色数が15)であってもこの通り、周りに白いのんがくっついてます。


これはダークモードでは非常に厄介で、ライトモードとダークモードの両方を用意する必要が出てくるわけです。
これを回避するには、GIF形式ではなくPNG形式にすること。Expression Designでは背景色は透過処理してくれます。
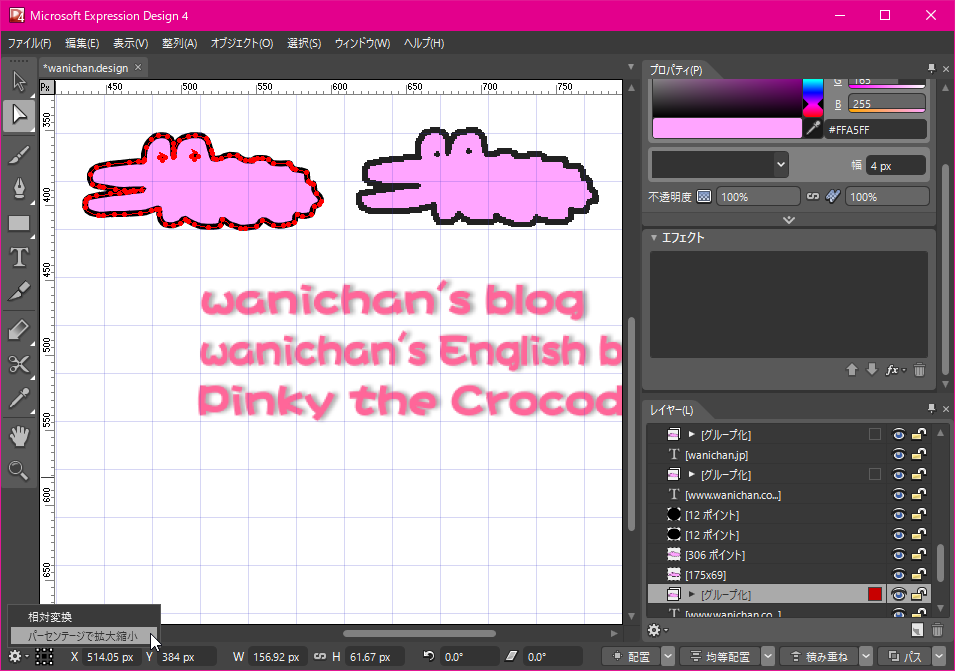
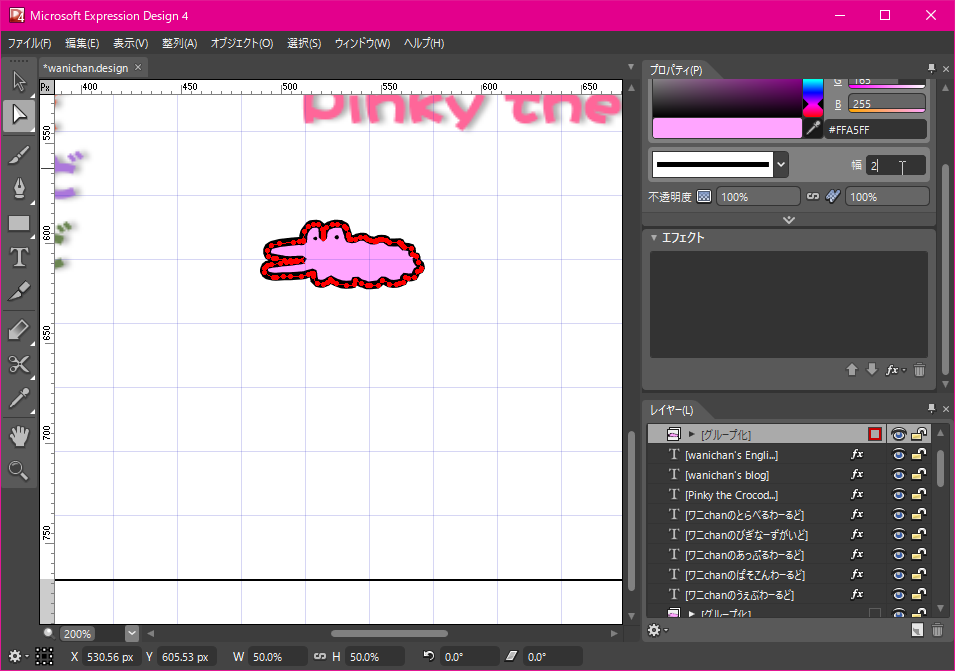
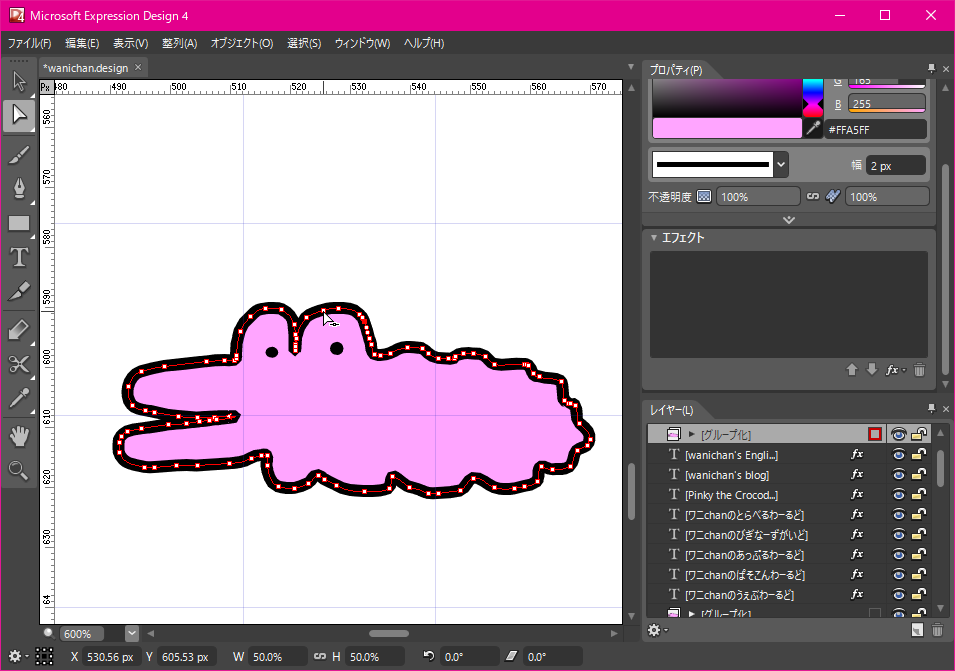
大きいバージョンのピンクのワニをキャンバス上に挿入し、その上をなぞっていきました。

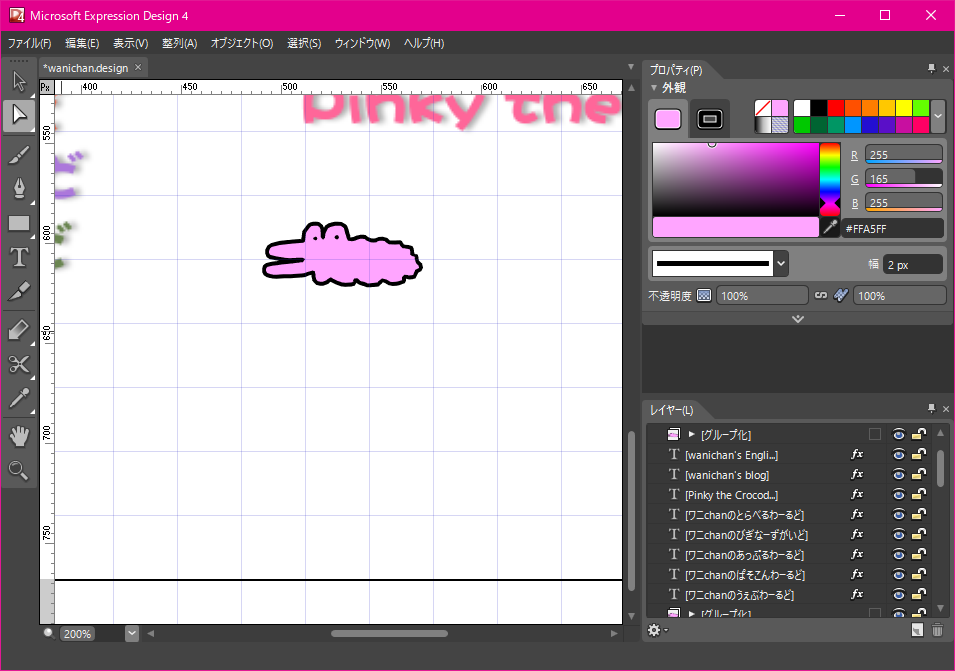
パスを選択しない状態ではこんな感じに。

まったく同じピンクのワニを描くってなかなか難しいですよね。
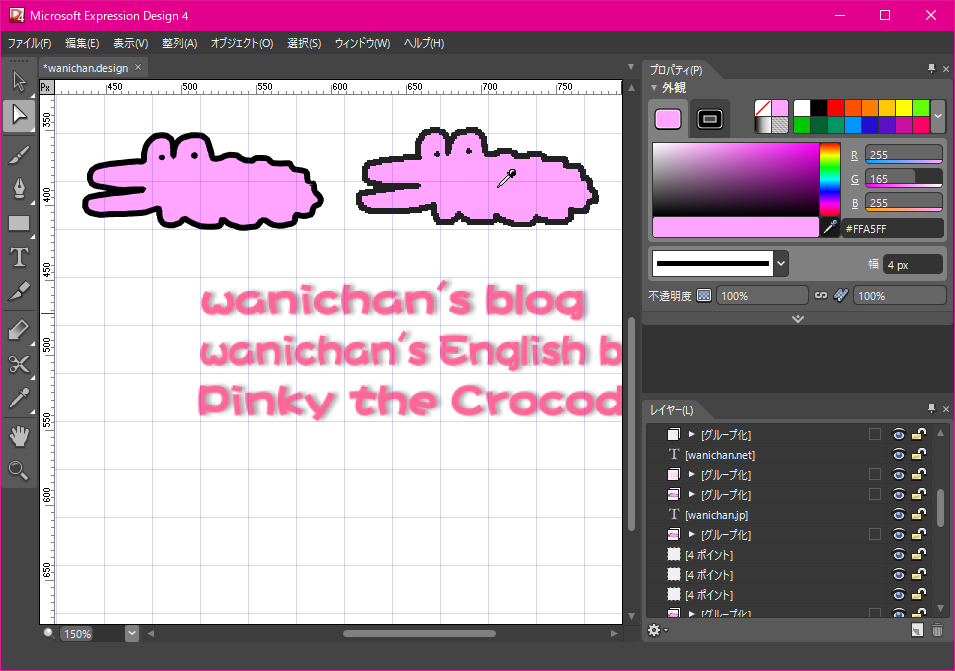
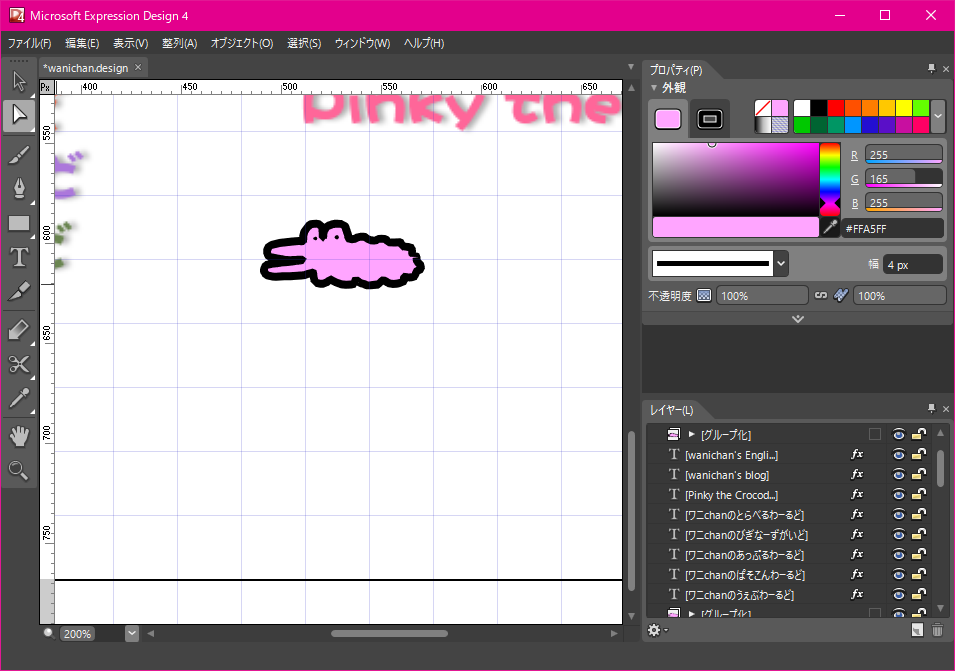
一方、ピンクのワニの体の色はカラーピッカーで簡単にイケます。
プロパティペインの[外観]の[塗りつぶし]を選び、スポイトのアイコンをクリックして、元のピンクのワニのビットマップイメージをクリックするとOKです。

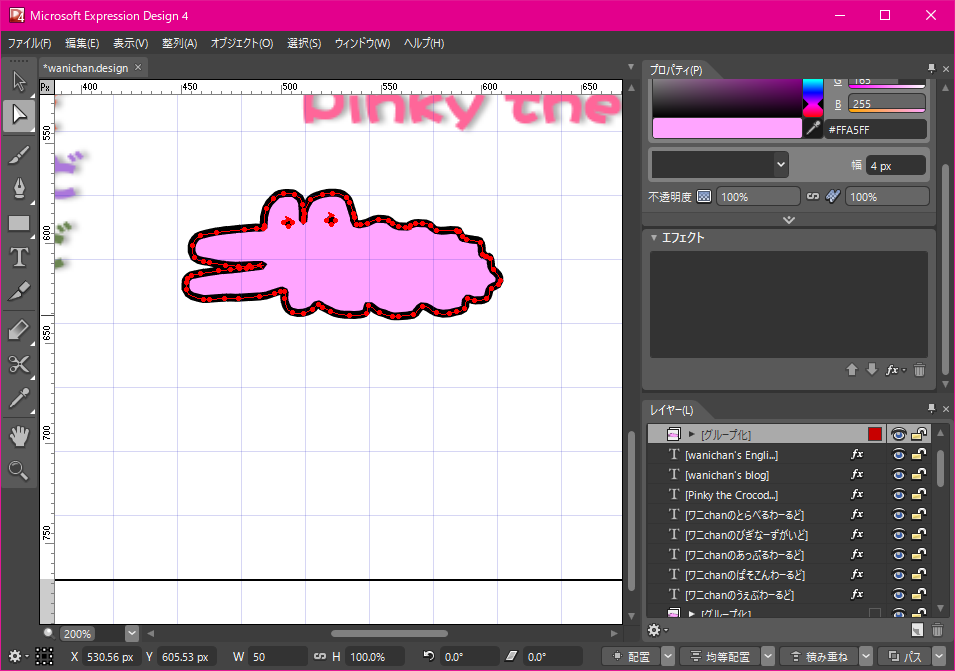
小さいバージョンのピンクのワニはどうするかというと、パーセンテージで拡大縮小すればOKです。

んでもって、いずれかをパーセンテージの数値を入力すると、縦横比固定で縮小されます。


しかし、輪郭線の太さはそのままなので、後で細くします。

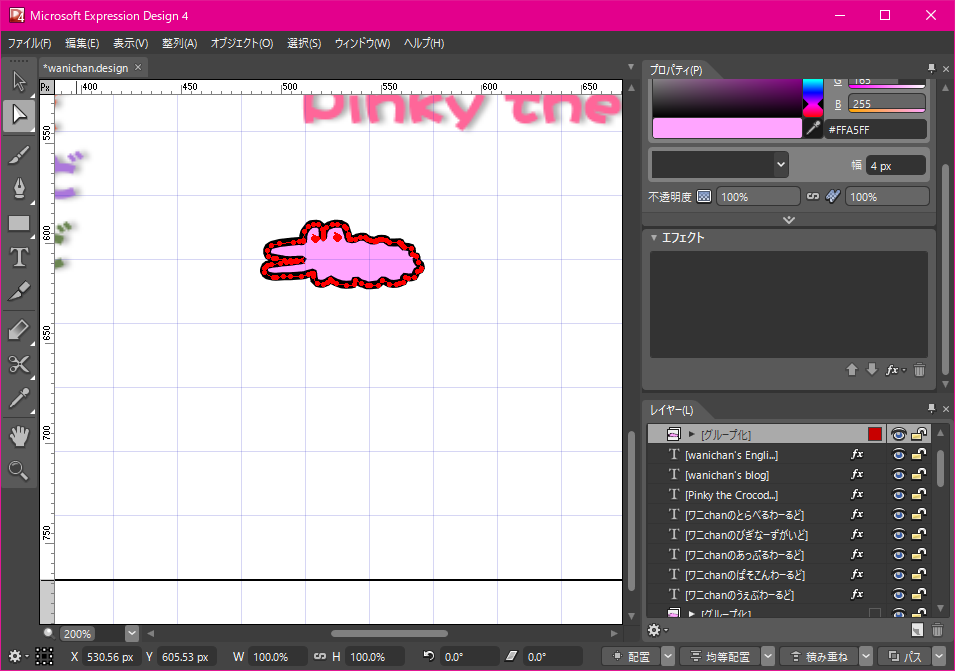
輪郭線を選択して、幅を変更してみましょう。ここでは 4px から 2px に。

ええあんばいです。

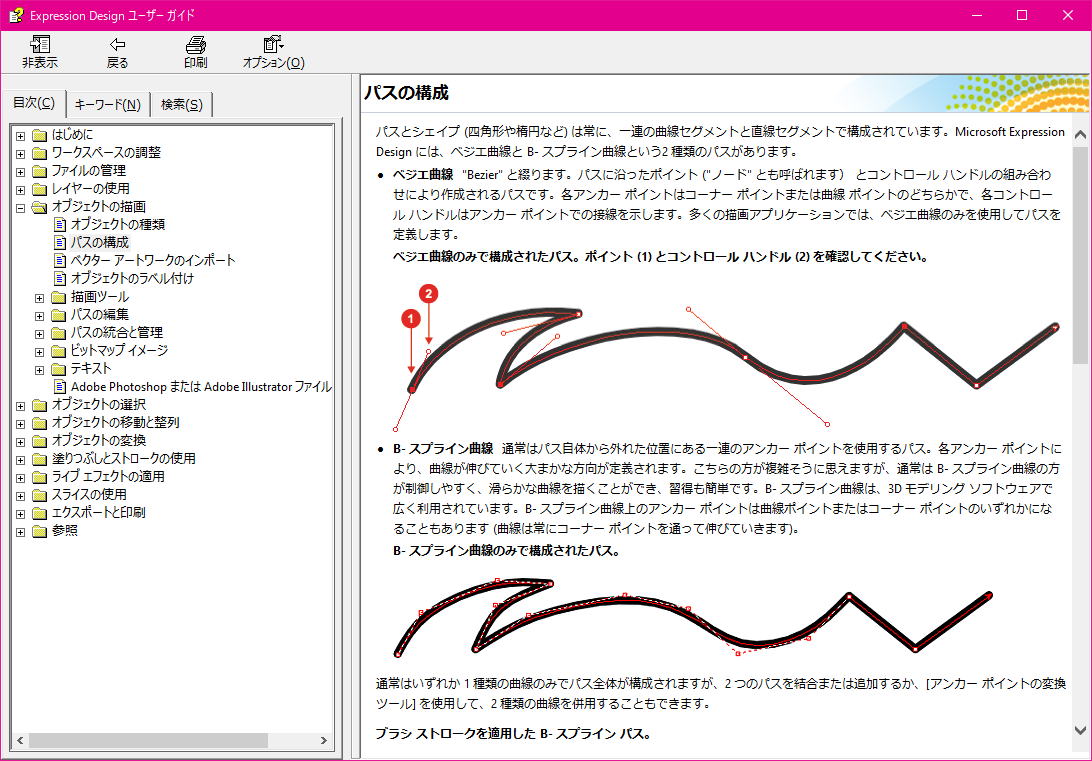
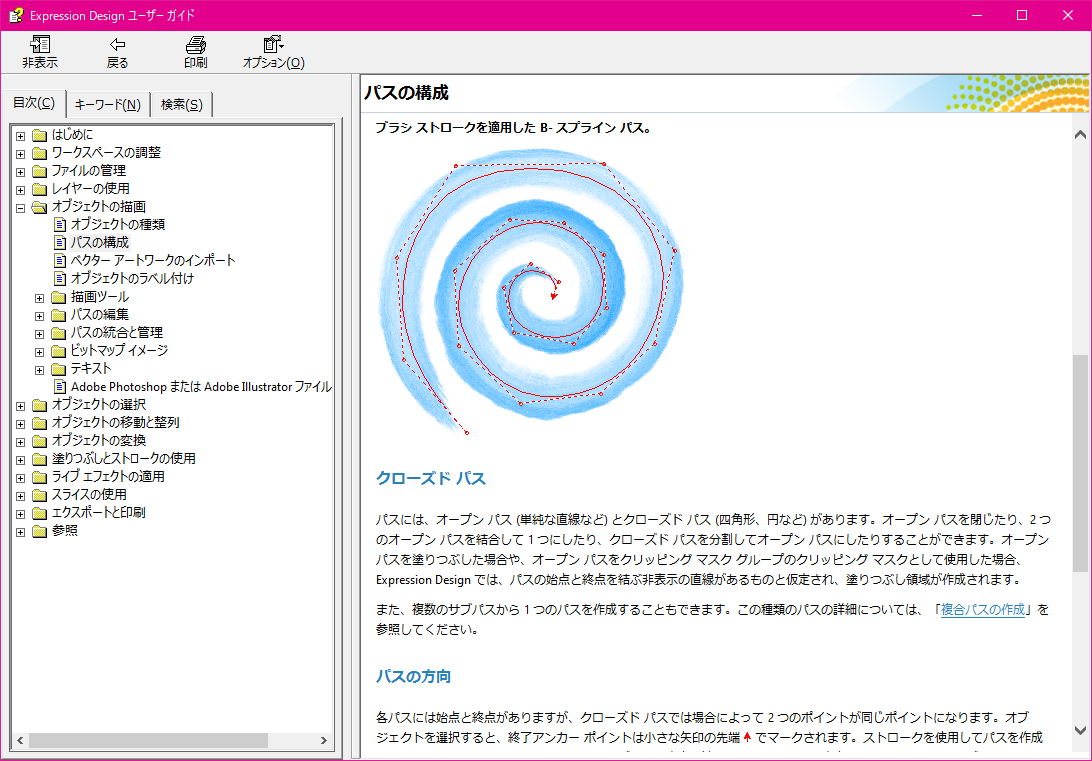
てか、パスの編集ってマジでムズイですね。Microsoft Officeの図形のパスの編集方法とは違うし、ヘルプを参照してみると…


お絵描きの世界には無縁なので、ホンマにわけわかんないです。
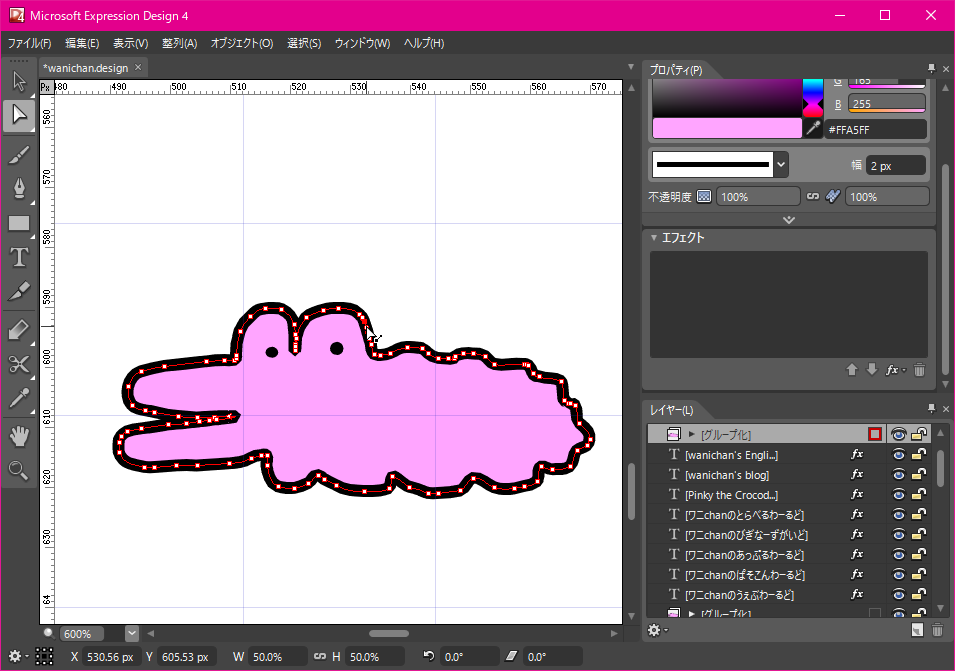
ポイントに触れると、マウスカーソルにパスの種類が表示されます。

終了アンカーポイントはこんな感じ。

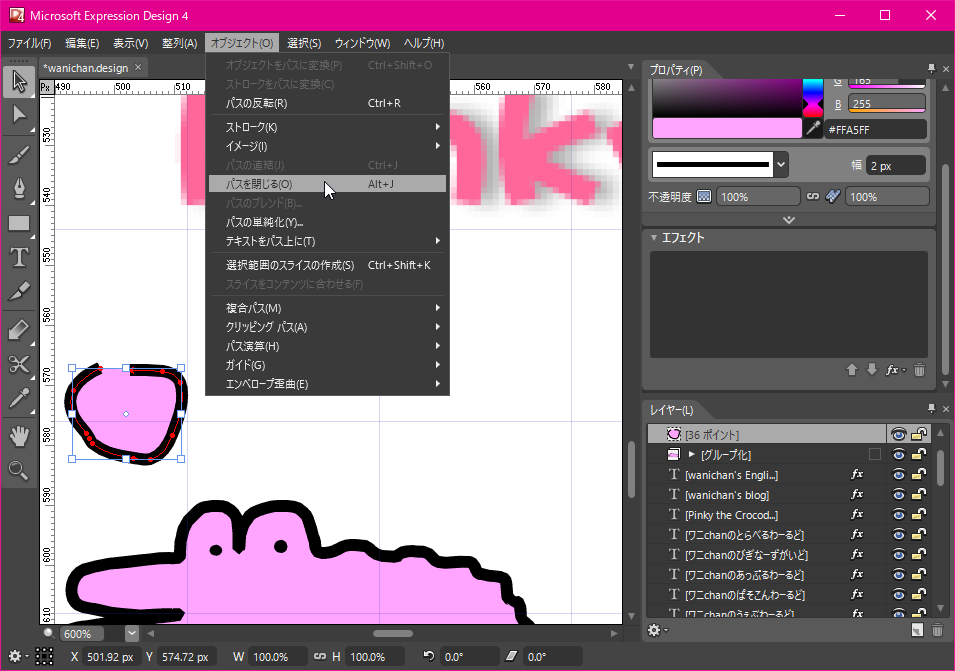
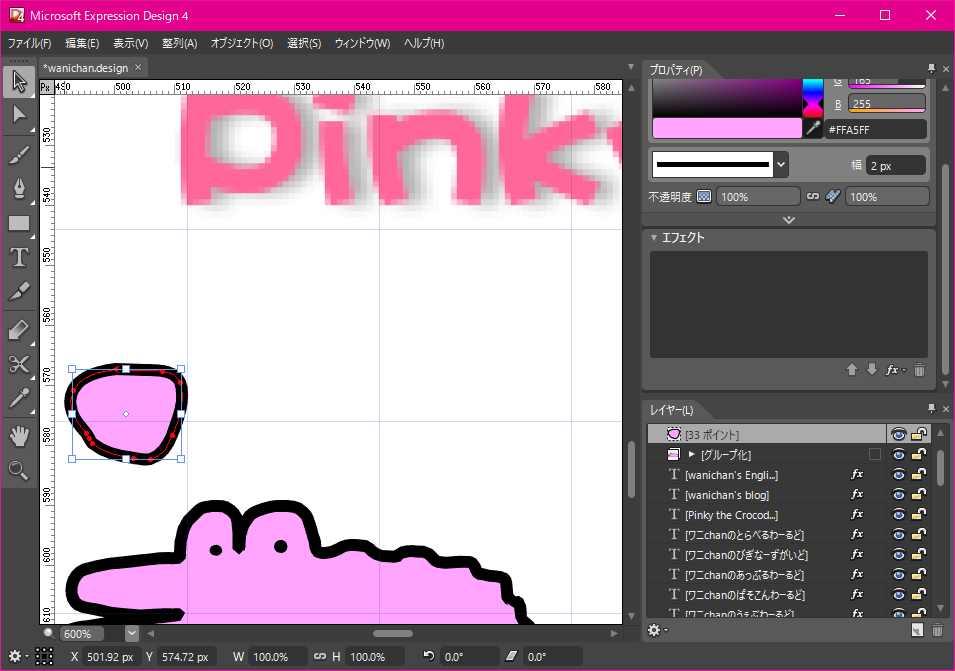
パスを閉じるには、パス全体を選択して[オブジェクト]メニューの[パスを閉じる]をクリック。


パス関係は[オブジェクト]メニューから探せばいいかも?
しかし、パスを開いたり、パスをブレンドするための条件が未だにわからずにいます。