wanichan.jp や wanichan.net のロゴは、Expression Design 4とWord 2016を組み合わせて作ってます。

Expression Design 4を使うと、きれいなロゴ画像が作れるんですよね。で、この吹き出しの図形はどうするかというと、Wordの図形から引っ張り出してます。別にExcelでもパワポでもいいんですけど。
Word 2016で図形を挿入する方法はこちら。
その後、スタイルを適当にいぢります。
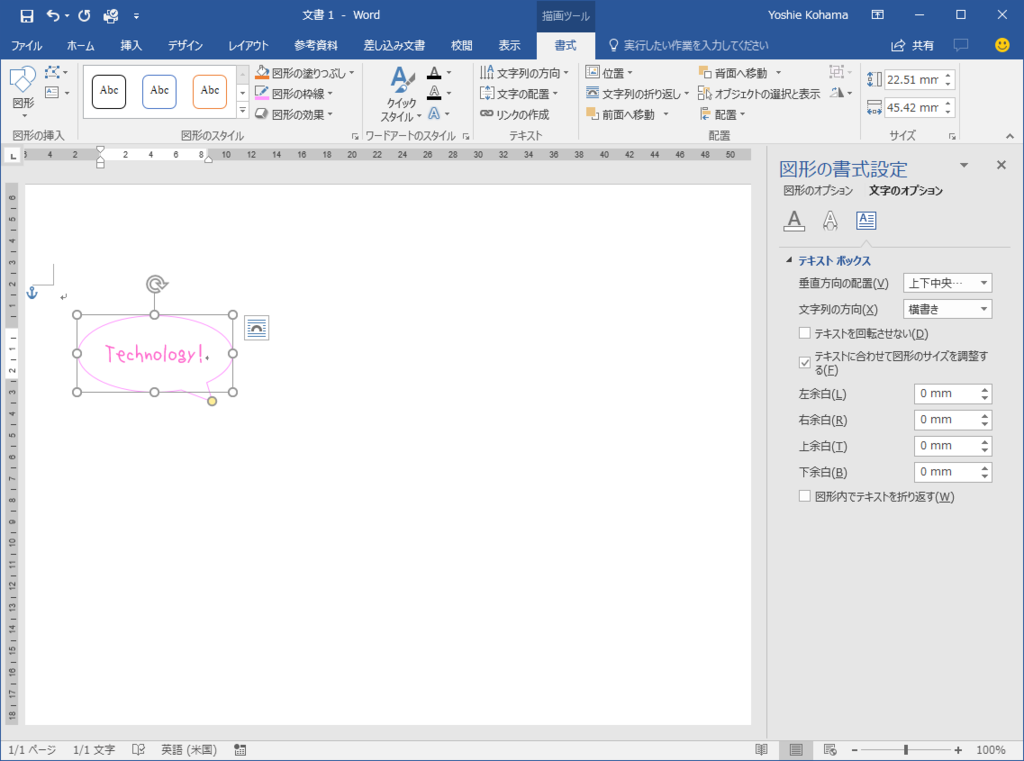
次に、図形の書式設定ウィンドウを開きます。
図形の書式設定で[テキストに合わせて図形のサイズを調整する]にチェックを入れて、[図形内でテキストを折り返す]のチェックを外し、余白を全部ゼロにするとこんな感じになります。

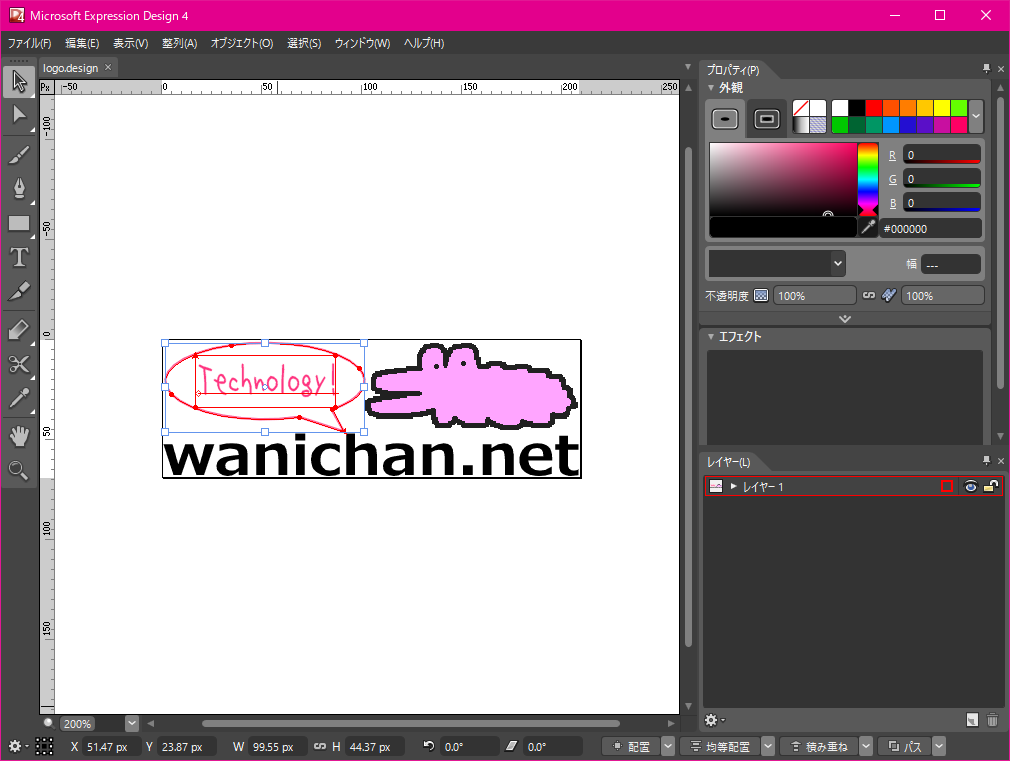
この図形をクリップボードにコピーして、Expression Design 4で貼り付けると、ちゃんと図形として貼り付けられます。

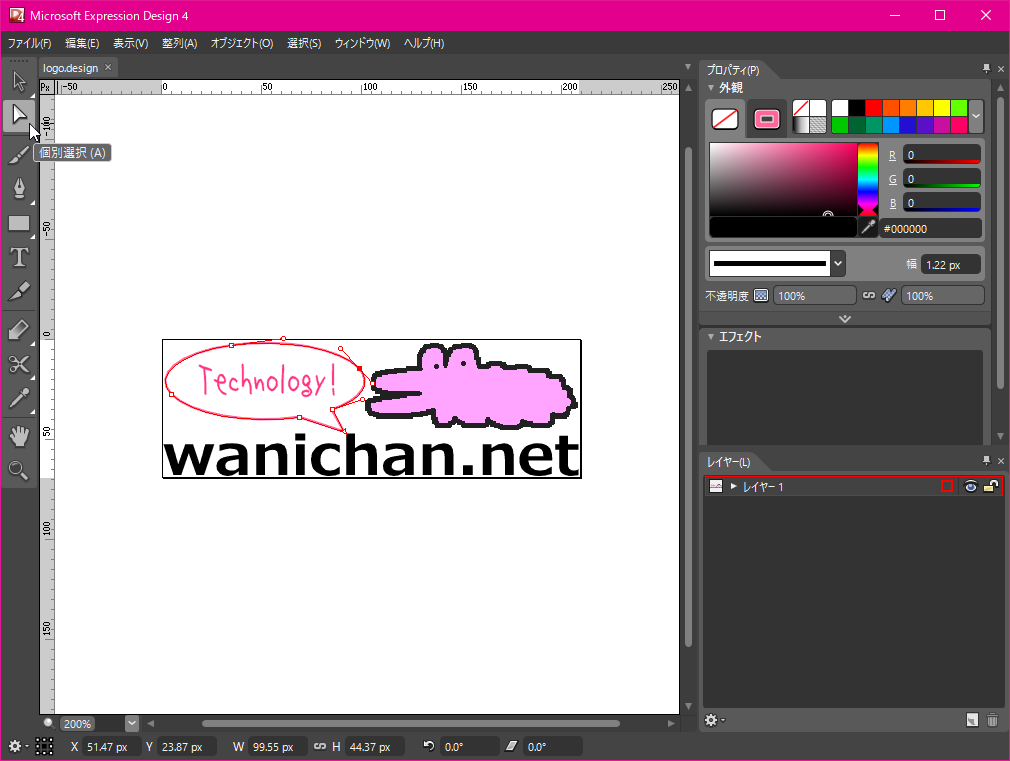
あとで吹き出し線の色を変更するには、個別選択にして、吹き出し線あたりをクリックするとOKです。

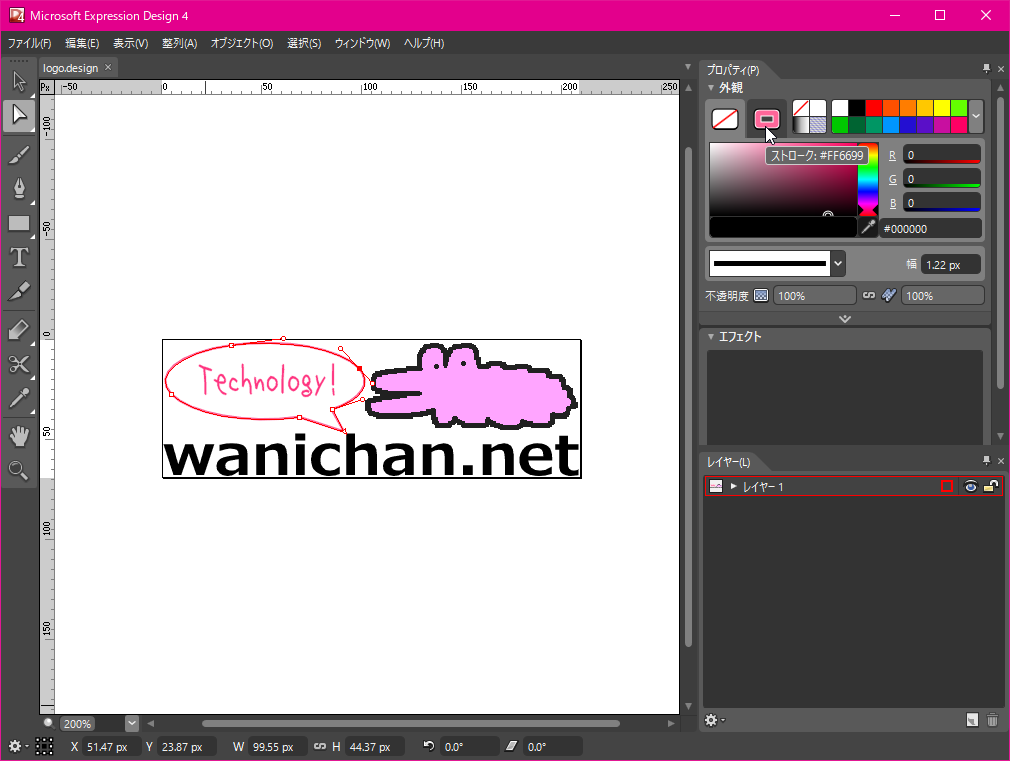
プロパティの[外観]の[ストローク]モードにします。

そして、色を指定するとOKです。

Expression Design 4で一から図形を作ることもできますが、私はそんな才能ないので、Microsoft Officeの図形素材を活用しました。
必要に応じてパスを変更することも可能です。私個人的にはその方法を知らないだけです(っておい)。
ちなみに、Expression Design 4は無料でダウンロードできます。