レスポンシブWebデザインってかなり新しい技術なんですかね。もうIE8使ってる人ってそんなにいない気がしますけど。まだ Google Analytics で確認してないので、いっちょ確認してみますかね。
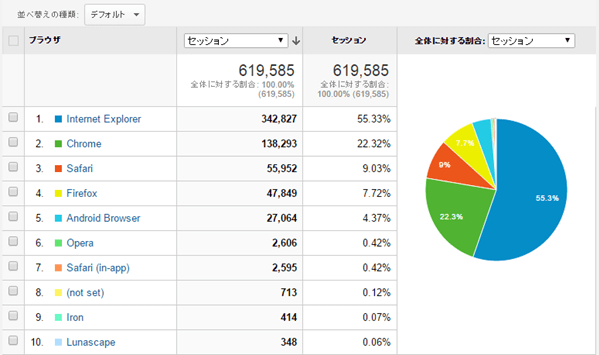
まずはブラウザの内訳から。
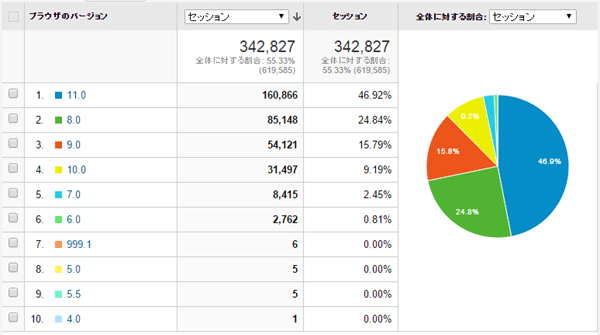
で、Internet Explorerに絞ってみてみましょう。
うは、IE8 が四分の一ぐらい占めてます orz
しかし、全体からしてみると 55.3% のうちの 24.8% なので、1割ぐらいってところでしょうか?
でもでも、私はできるだけうちのサイトをより多くの人たちに使っていただきたいという思いもあって、レスポンシブWebデザインにしてます。タブレットにもなるノートパソコンとかあるでしょ。あとは小型のタブレットやらスマホやら。
ほとんどの方は平日の昼間に私のサイトをご利用になられているので、たぶん、何か仕事上、もしくは授業中に私のサイトを参照しながら仕事あるいは学習しているんじゃないかと思ってます。中には、手元にスマホやタブレットを横に置いて私のサイトを表示し、パソコンで作業するというシーンも考えられるでしょう。とにかく使ってもらってナンボだと思うわけです。
Windows XPがすでにサポート切れだけど、使うと言ってもネット見るとかメールとかSNSをするぐらいっていう人は、タブレットとかスマホに移行してるんじゃないですかねぇ。
比較的小さめのタブレットって、OSが無償になるので安く提供できるっていう記事見たことあります。これで十分やないか、っていう人結構いそうですね。
もし、ソリッドWebデザインに戻したら、スマホ対応にできないし、タブレットの縦向きでは画面がはみ出して閲覧しにくくなってしまいます。ましてや、スマホ用とPC用の2バージョンに分けて運営ってかなり手間がかかり、更新頻度もガクンと落ちてしまいます。
しかーし、レスポンシブWebデザインに対応しているのんってまだまだ少ないんですよね。たいていのWebサイトっていうかほめぱげっていうかブログっていうか、ほとんどのサイトはソリッドWebデザインです。スマホ対応のために別のテンプレートとか別のHTMLファイルとかで対応してるってことです。静的HTMLサイトでは、こういうのは無理です。私一人では。