うちのサイトのCSSって結構冗長したコードになってるんですよね。
それに、スマホからのユーザーの割合が増えているから、トグルメニューが必要なのかもと思いつつググってみたらこんな記事を発見しました。
レスポンシブWebデザインに対応したメニューの作り方【追記あり】|Webpark
これって使えそうですね。jQueryを使わないといけないみたいですけど、以下の1行を入れたら解決というオチですか?
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js?ver=3.8.1"></script>
メディアクエリに対応していない古いブラウザーへの対応って今でもしないといけないんですよね。IE8ユーザーって結構いるんですよ!
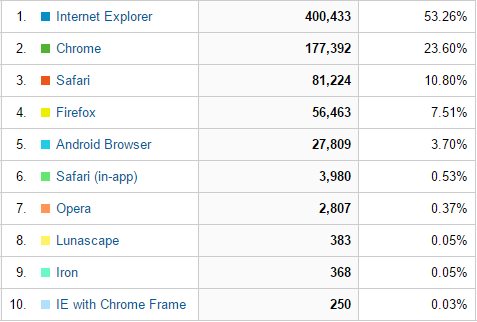
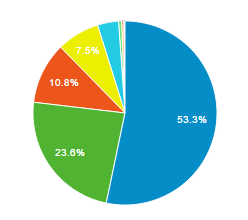
とりあえず、過去31日のブラウザー内訳はこんな感じ。IEが半数以上です。


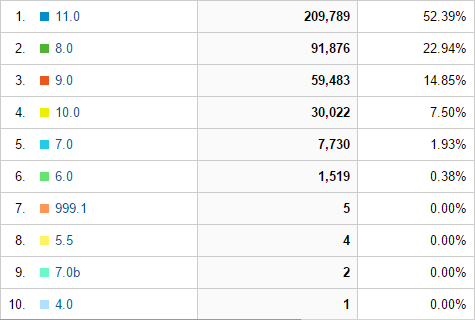
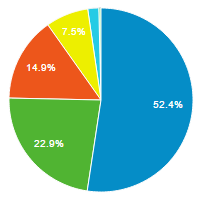
IEの内訳はこんな感じ。IE8が23%、IE7以下が2%程度です。としたら、全体でみたらIE8以下は1割ちょっとということでしょうか?