私の運営サイトは、ほとんどレスポンシブWebデザインを適用してます。
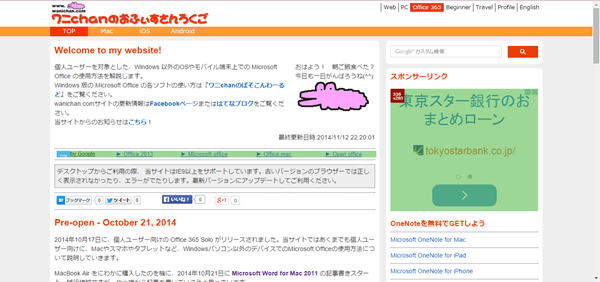
デスクトップ最大化だとこんな感じ。
その他、ウィンドウサイズに応じてレイアウトも変えていたりします。

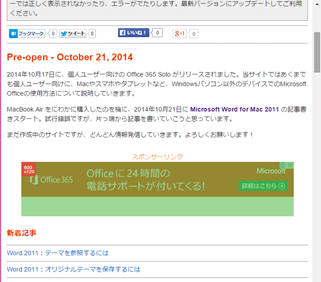
1024x768バージョンだとこんな感じ。
タブレットの縦向きモードでも、端末によって幅が違ったりしますよね?
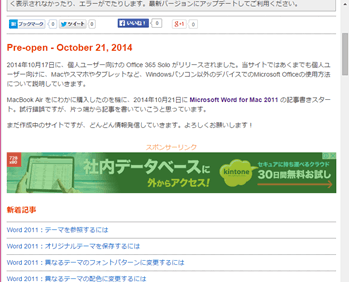
こちらは、Let's Note AX2とかで対応できるサイズ(横幅768ピクセル)

Surface Pro 2とかだと幅が720ピクセルなので、こんな感じになるかと。
スマホでも、端末によって幅が異なります。
しかし、なんか勘違いしてる人っているんですよね。
このはてなブログでは、確かにPCとスマホ、それぞれ違うレイアウトで表示されますけど、レスポンシブWebデザインではありません。そんなのん、常識じゃん、って思うかもしれないですけど。
あくまでも、デスクトップからなのか、スマホからなのか、という区別にすぎません。
いろいろとメールのやり取りをしている中で、「え、もしかして、レスポンシブWebデザインって何なのかわかってないんじゃ…?」と疑いかねない回答が来たりします。
ウィンドウサイズに応じてデザインレイアウトが可変するのを、レスポンシブWebデザインって解釈してるんですけど、それって間違ってます?