とりあえず、わにちゃんどっとこむをダークモードに対応させました。うちんとこのサイトでは独自でCSSを書かないとうまくいかないです。
「ワニchanのぱそこんわーるど」がグレー基調で一番シンプルな配色なので、ダークモードに対応するには一番手っ取り早いです。ヘッダー部分はダークじゃないんですけど、ロゴの色反転とか面倒なので、背景色を薄いグレーでごまかしました(逃

ダークモードにいきなり真っ白な背景とか飛び込んでくると眩しいので、明るさを抑えるフィルターをかましました。
ダークモードのメディアクエリは
/* ダークモード */
@media (prefers-color-scheme: dark) {
(ここにダークモードのスタイルコードを記述)
}
「ワニchanのぱそこんわーるど」のダークモード部分を抜粋してみましょう。
/* ダークモード */
@media (prefers-color-scheme: dark) {
body {
background-color: #222;
}
h1, h1 a:link, h1 a:visited, h2, h3, h4, h5, h6, h2 a:link, h3 a:link, h2 a:visited, h3 a:visited, aside h3, .left_col h3, .right_col h3, .table-of-contents a:link {
color: #CCC;
}
header{
background-color: #E6E6E6;
}
ins,img{
filter: brightness(95%);
}
#container, .comment{
filter: brightness(90%);
}
footer,#page_content,#sidebar {
background-color: #333;
color: #fff;
}
.topic_path, .lead, ul.table-of-contents,.table th,.index,.rel {
background-color: #444;
color: #fff;
}
a:link {
color: #99CCFF;
}
a:visited {
color: #3399FF;
}
}
ダークモードのポイントとなる配色の掟は
- 真っ黒と真っ白を避ける
- フォントの色をできるだけ明るく
- 奥の面を暗く、手前の面を明るくする
- 落ち着きを保つためにあまり有色を使わない
ライトモードのボックス内の背景色は #FFF、フォントの色は #333 にしてるので、ダークモードは逆の配色に。
そんなわけで、以下のようにしました。
- 基本背景色: #222
- 段組みボックスの背景: #333
- アクセントカラー: #444
- フォントの色:#FFF
あと、ダークモードで暗めのフォントの色だと見にくいので、明るめに調整する必要があります。
たとえば、ライトモードの見出しの色は #999 ですが、ダークモードの見出しの色は #CCC にしてます。
リンク文字色も明るくしないとダメです。
- リンク文字色:#99CCFF
- 既訪問文字色:#3399FF
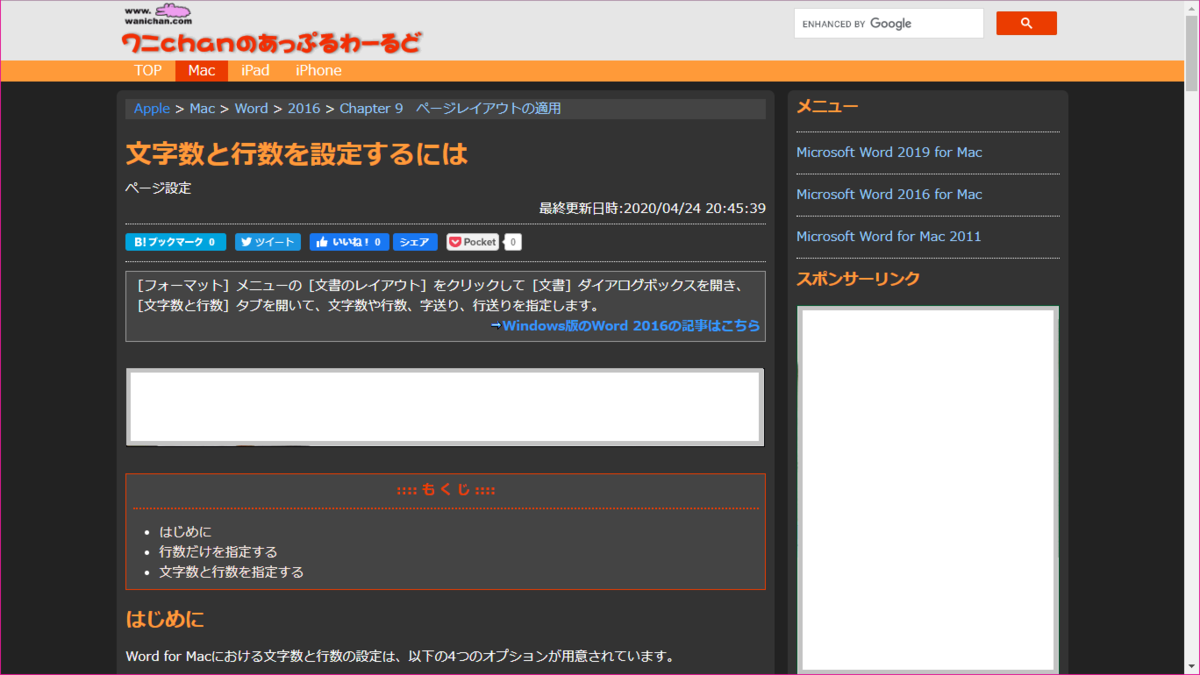
Appleユーザー向けのOfficeコンテンツサイトではこんな感じ。

見出しの色は、上部ナビゲーションカラーと同じ色にしてます。
一番人気記事はこちら。

見出しの色は同様に上部ナビゲーションカラーと同じ色で。
最初は背景色に有色を加えてたんですが、結局 #222 で統一することにしました。サイトカラーは見出しの色とかだけで表現可能なので。
あまりごちゃごちゃと色を使うのは落ち着きがなくなりますね。基本はRGB色コードの数値がゾロ目の黒基調で。
っていうか、MacとかiPhoneとかiPadとかのデバイスでは日没~日の出まで自動的にダークモードに切り替えができるのに、なんでWindowsではWindowsの標準機能になってないんですかね?