Google+なSNSが今年4月でなくなっちゃうっぽいので、せっせせっせと新サイトの構築に専念中です。
レスポンシブWebデザインで、KENTさんの掲示板CGIで、質疑応答フォーラムとして最適なのは Web Forumですかね?
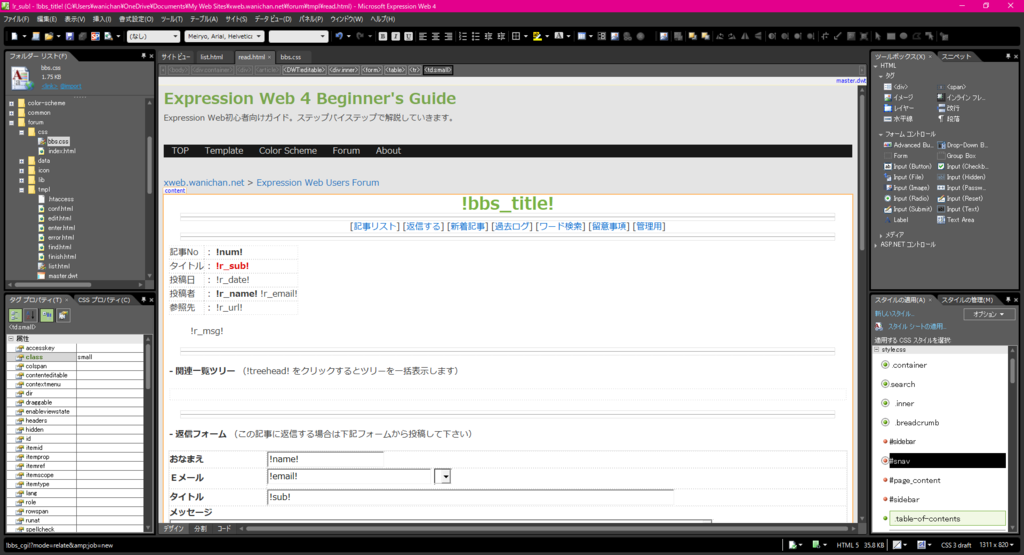
私はPerlとかよくわかんないんですけど、Expression WebのダイナミックWebテンプレートを作って、それぞれの掲示板のテンプレートファイルに適用していったわけですが。

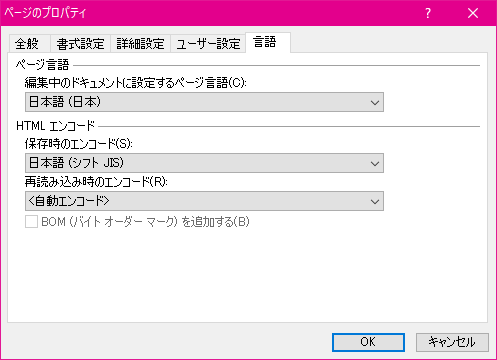
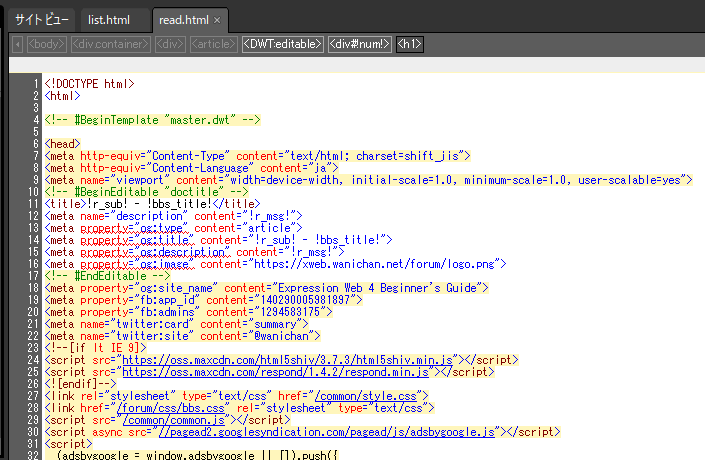
Web ForumはシフトJISです。HTML 5でスマートに<meta charset="shift_jis">と書きたいんですが、それではExpression WebがシフトJISと認識してくれないので、しゃーないので、以下のように記述しています。
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
ページのプロパティで保存時のエンコードをシフトJISにするとOKです。

各記事URLに遷移したときのタイトルとか説明のdescriptionを可変したいんだけど、ということで、read.html ファイルを開き、コードビューに切り替えて

<title>!r_sub! - !bbs_title!</title>
<meta name="description" content="!r_msg!">
<meta property="og:type" content="article">
<meta property="og:title" content="!r_sub! - !bbs_title!">
<meta property="og:description" content="!r_msg!">
<meta property="og:image" content="https://xweb.wanichan.net/forum/logo.png">
こんな感じに入れたら、ちゃんと反映されるんですね!
<title>掲示板開設しました - Expression Web Users Forum</title>
<meta name="description" content="Google+が2019年4月で終了にあたり、こちらの質疑応答掲示板を設置しました。<br>Expression Webのテンプレートをダウンロードしたけどよくわからない、という場合は、お気軽にこちらに投稿してください。">
<meta property="og:type" content="article">
<meta property="og:title" content="掲示板開設しました - Expression Web Users Forum">
<meta property="og:description" content="Google+が2019年4月で終了にあたり、こちらの質疑応答掲示板を設置しました。<br>Expression Webのテンプレートをダウンロードしたけどよくわからない、という場合は、お気軽にこちらに投稿してください。">
Twitterではこんな感じ? <br>の部分が改行されるんですね。

Google Search Consoleで重複タイトルと説明でエラーを吐かずに済みます。はい。
しかーし、「一括表示」のrelate.htmlに関しては、掲示板のタイトル、トピタイトル、およびメッセージ内容の代入ができないっぽいです。しゃーないので掲示板のタイトルは手打ちですかね。
ただ懸念しているのは、スパム投稿が来るんじゃないかという問題。今日設置したばかりなのでなんとも言えないんですけど、そんときに考えましょうか?