いまのところ、wanichan.com サイトでは、ルートページ、profileサイト、んで英語サイトをレスポンシブWebデザインに対応済みです。
で、Surface Pro 2での既定の設定は項目サイズ150%ですよね。
Expression Web 4でその設定のままWebページを開くと、ピクセル単位で指定しているものが75%のサイズで指定されて、相対サイズ指定のものだけが大きく見えたりしてとても編集しづらかったりします。
そこで、この問題を解決するためには、以下のポイントをおさえておくといいかもしれません。
- 既定はあえて段組みなしのCSSで
- 文字サイズ、幅は相対単位を使う(%またはem指定で!)

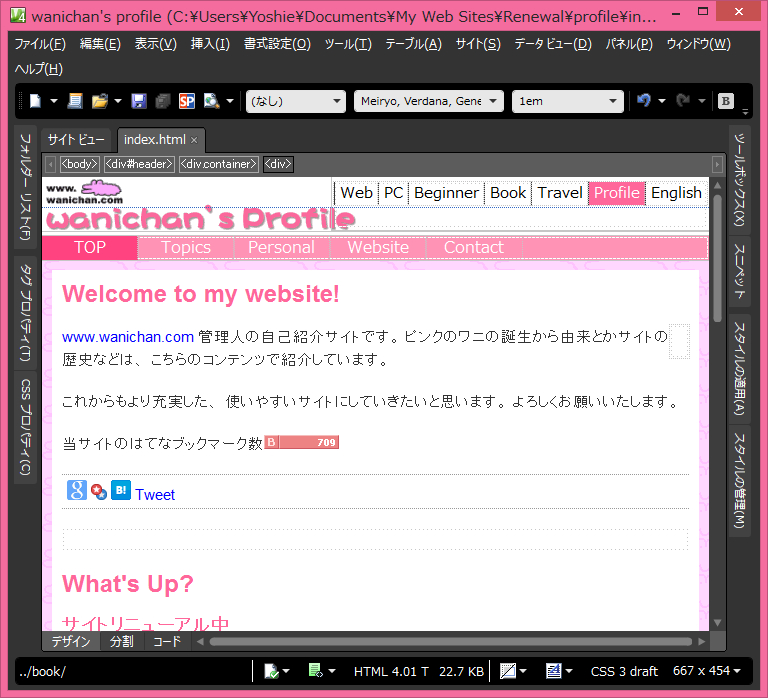
上のスクリーンショットはSurface Pro 2じゃなくてLet's Note AX2(項目サイズ100%)です。
項目サイズ100%じゃなくて150%にしていると、px指定しているものだけが小さく表示されます。まあ、項目サイズ100%にすれば別にpx単位で幅とか高さを指定してもいいのですが、ディスプレイがそれなりに小さいと、ありんこみたいに全体が小さくて作業しづらくなります。
ただし、レスポンシブWebデザインって、IE8以下では対応してなかったりするんですよね。この場合、respond.js を導入することをお忘れなく。ちなみにこちらから入手できます。
別にmediaの幅指定を解釈するだけであれば、respond.min.jsを導入すればOKです。
<!--[if it IE 9]> <script charset="utf-8" src="/common/js/respond.min.js" type="text/javascript"></script> <![endif]-->