 だいぶ前にlightboxのJSを使って、旅行記などの写真ギャラリーに使ってましたが、スマホに非対応だったためすべて廃止しちゃいました。
だいぶ前にlightboxのJSを使って、旅行記などの写真ギャラリーに使ってましたが、スマホに非対応だったためすべて廃止しちゃいました。
でもやっぱりlightboxが恋しくていろいろググってみたら、以下の記事が見つかりました。
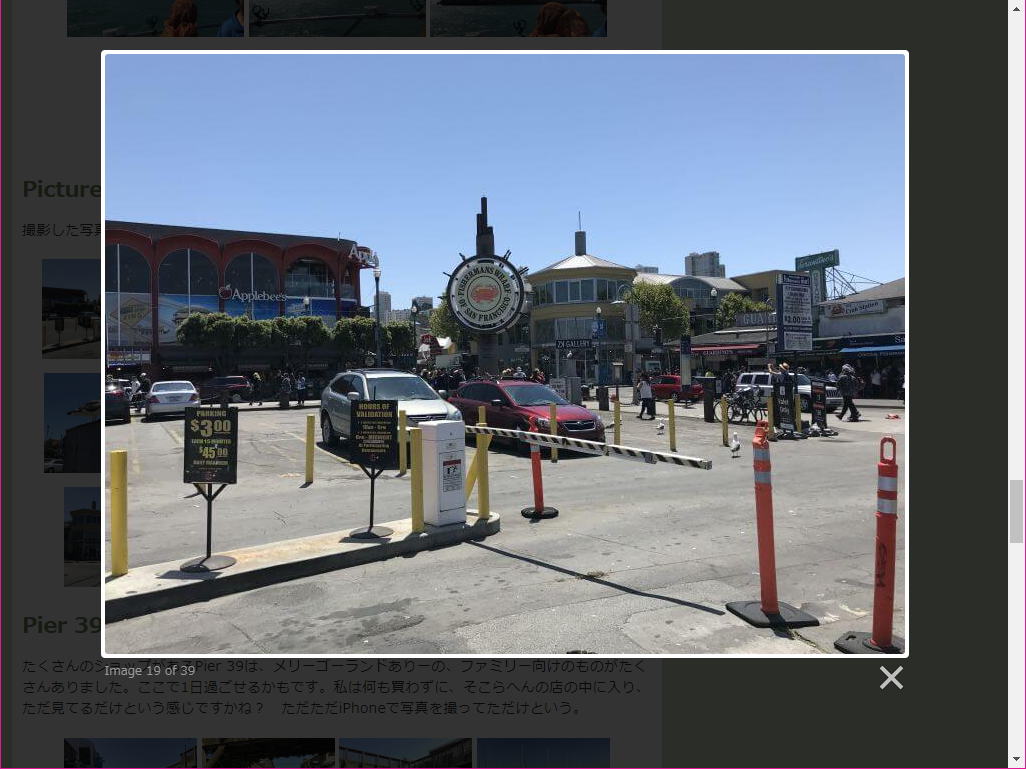
旅行記サイトにlightboxのJSを再導入。iPhoneでも動作することを確認しました。
STEP 1:Expression WebのダイナミックWebテンプレートの</head>の前に以下のコードをコピペして更新
<link href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/css/lightbox.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/js/lightbox.min.js" type="text/javascript"></script>
STEP 2:サムネイル画像に対する元の画像のaタグの属性にdata-lightbox="group" を追加
- 検索するタグ:a
- 置換の処理:属性値の設定
- 属性:data-lightbox
- 属性値:group

HTMLのルールでは、次の属性: href 次の値を含む jpg と指定

Expression Webのオートサムネイル機能を使えば、自動的にサムネイル画像が生成されて元の画像にリンクされるので便利です。
結構簡単にできます。写真の多いコンテンツサイトの方はぜひ参考にしてくださいです。
追記:記事更新しました。