最近のYoutubeな動画サイズの比率は16:9ですよね。私のレスポンシブWebデザインな旅行記サイトにも、旅行先で撮った動画をYoutubeにUPして、ページに貼り付けたりしてます。
あと、Youtubeの動画貼り付けるのに、Expression Webでコードスニペットを作っておけば楽ちんです。
そこで今回はその手順について説明したいと思います。
レスポンシブWebデザインに対応したYoutube動画を挿入するためのCSS
ネット上で検索してみたら、以下の記事を発見しました。
iframe要素のレスポンシブWebデザイン対応 | Tips Note
その記事を参考に、私が現在使っているCSSはこんな感じです。
/* Youtube Video */
.iframe-content {
position: relative;
width: 100%;
padding: 56.25% 0 0 0;
}
.iframe-content iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
スニペットの作成
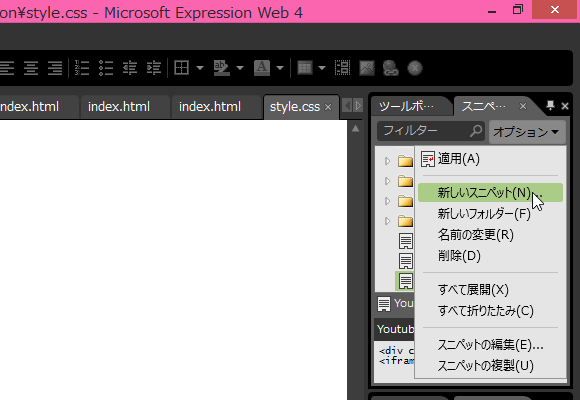
- Expression Web 4の画面右上の[スニペット]パネルを表示し、[オプション]をクリックして[新しいスニペット]をクリックします。

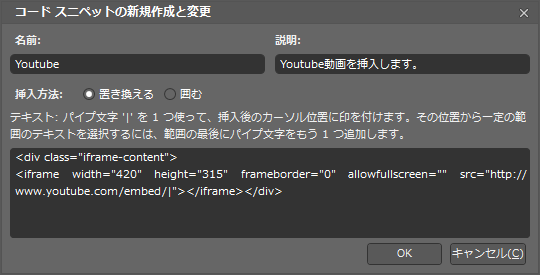
- [コード スニペットの新規作成と変更]ダイアログボックスで、名前と説明を適当に入力します。
- [挿入方法]は[置き換える]のままでOKかと思います。
- 最後に、テキスト部分に以下のように記述します。パイプ文字「|」を入れると、挿入時にその場所にカーソルが移動します。ここでは、embed/の後に該当するパラメーターを代入します。
<div class="iframe-content">
<iframe width="560" height="315" src="https://www.youtube.com/embed/|" frameborder="0" allowfullscreen></iframe></div>
最終版はこちら