※このエントリーは、ExpressionTech.jpに掲載されていたC# Corner翻訳記事です。
記事元ソース:PhotoFrame Using Expression Design 4 by Nipun Tomar
はじめに
デジタル革命ウェブサイトの時代では、世界で新しい顧客をつなげるビジネスを充実させるのに重大な役割を果たしています。Microsoft Expression Designにおいては、モダンで標準に準拠したWebサイトや、ストリーミングビデオ、そしてWebグラフィックを作るのにとても簡単です。それは、写真を最適化して、イメージがウェブサイトと他の創造活動の一助となるのに使用されます。
ここに私はExpression Designを使ったフォトフレームを作成し、あなたに役に立つ記事を提供しましょう。
ドキュメントの新規作成
- Microsoft Expression Design 4を開き、[ファイル]メニューの[新規作成]をクリックします。

- [新規ドキュメント]ダイアログボックスの[名前]ボックスには「PhotoFrame」と入力し、幅と高さを同じく480ピクセルにして[OK]ボタンをクリックします。

- ツールバーのなかから四角形を選択して、ドキュメントと同じ大きさに描きます。

フレーム画像の作成
- プロパティパネルの[外観]では[塗りつぶし]タブが選択されていることを確認します。
- 色パレットの
 (他の見本)をクリックすると、さまざまな塗りつぶしパターン一覧が表示されます。
(他の見本)をクリックすると、さまざまな塗りつぶしパターン一覧が表示されます。

- そのなかから、[カテゴリ]の[カラー塗りつぶし]欄にある「緑の樹皮 : GRNPARK.png」を選択します。

- すると、四角形がこのようになるはずです。

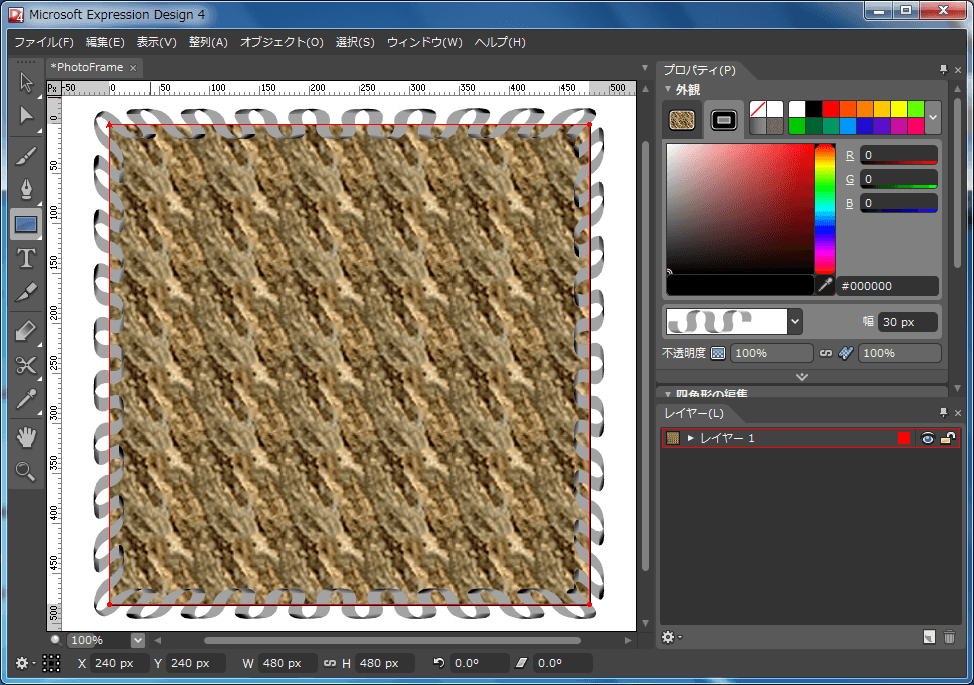
- では、ストロークに切り替えて、[カテゴリ]のなかから[デザイン要素2]を展開し「リボン」を選択します。


- リボンの幅を30pxにセットします。

- すると、ウィンドウのデザインが以下のようになります。

フレームウィンドウの作成
- その四角形をコピー&ペーストして、前のより少し小さくします。最初のと同様に2番目の四角形も同じ手順で適用します。一番手っ取り早い方法として、ステータスバーの左端の[変換オプション]をクリックして、[パーセンテージで拡大縮小]をクリックし、コピペを行ってから幅と高さを70%にするとよいでしょう。

- 手前に貼り付けられた四角形の塗りつぶしデザインを変更します。[外観]から色パレットの
 (他の見本)をクリックし、[カテゴリ]の[カラー塗りつぶし]の一覧から「ビーズ細工 : misc99.png」を選択します。
(他の見本)をクリックし、[カテゴリ]の[カラー塗りつぶし]の一覧から「ビーズ細工 : misc99.png」を選択します。

- 任意で、そのストロークをお好みに変更することもできます。たとえば

Expression Blendに貼り付け
- では、[編集]メニューの[XAMLのコピー]をクリックしてExpression Blendに貼り付けます。

- Blend 画面はこのようになるはずです。

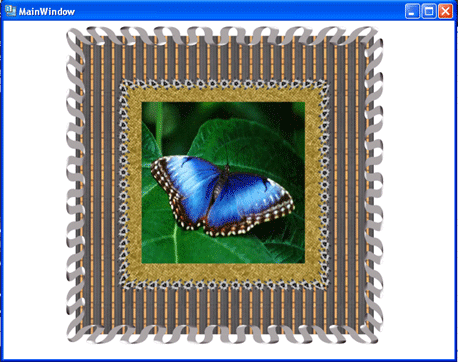
- イメージを加えた場合の動作ウィンドウは以下の通りです。