※このエントリーは、ExpressionTech.jpに掲載されていたC# Corner翻訳記事です。
記事元ソース:Creating Logo Using Expression Design 4 by Nipun Tomar
はじめに
あらゆる会社が、それ自体を表示するために物理的な認識をするためのロゴデザインは必要です。 ロゴは、企業を代表して、またたやすく思い出す良いアプローチです。 あなたのロゴは市場においてすべての競争相手の中で際立つ必要があります。 ロゴを作成するのはPhotoshopなしでは簡単ではありませんが、Microsoft Expression Design 4 はそれを可能にします。
そこで、C# cornerのロゴをつくってみましょう。
Step 1:図形を作成する
-
Expression Designで新しいドキュメントを開き、ツールボックスから多角形を選択します。

- 以下のような幅と高さの3つの三角形を描きます。

- アングルを変えることによってこれらをすべて合成して、トライアングルににします。

Step 2:グラデーションで塗りつぶす
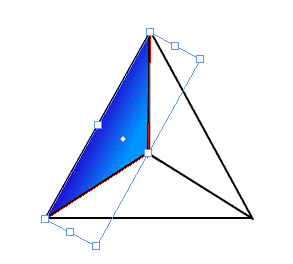
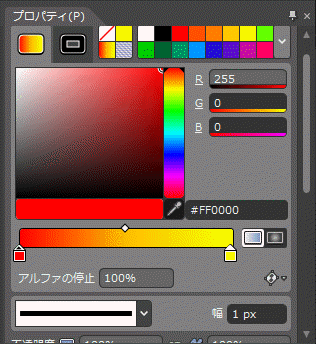
- 左側の三角形を選択して、グラデーションで塗りつぶします。[プロパティ]パネルの色パネルの右側の▼をクリックして、[他の見本]-[カテゴリ]-[塗りつぶし画像]-[グラデーションの色]をクリックします。


- そしてその色を下の図のように変更します。最初のグラデーションの青から赤(#FFFF00)、水色から黄色(#FF0000)に変更します。



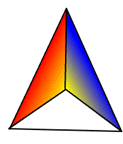
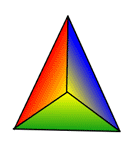
- この作業を繰り返して、他の2つの三角形に対しても行います。
注:黄色はすべての三角形に使います。
青色は以下の通り

緑色は以下の通り

- ストロークをすべての三角形から外します。これでトライアングルの準備ができました。

Step 3:文字を入力する
- ツールボックスパネルから
 (テキスト)ボタンをクリックして、C# Corner を以下のように入力します。
(テキスト)ボタンをクリックして、C# Corner を以下のように入力します。

- ウィンドウ右側のテキストのプロパティを変更します。
- CとCornerは以下のプロパティにします。


- # は以下のようにします。


- CとCornerは以下のプロパティにします。
- すると、このようになります。

Step 4:スタイルを変更する
テキストの文字を変更して、影のエフェクトをかけましょう。
- テキストを選択して以下のように色を変更します。

- 影のエフェクトをかけるには、すべて選択してから[エフェクト]-[fx(エフェクトの追加)]-[エフェクト]-[ドロップシャドウ]を選択します。


影の鈍いエフェクトがかけられた状態では、プロパティパネルは以下のようになります。

「#」から影のエフェクトを取り除きます。

異なるスタイルのロゴ
