はじめに
FrontPageからExpression Webに乗り換え組とか、無料でホームページを作りたいという人たちが、Google+コミュニティ、Expression Web Users Group Japan に参加されつつあります。まあ、質疑応答なコミュニティ、なんですけど。
で、複雑で理解するのにかなーり時間がかかってしまう点として、「ダイナミックWebテンプレート」という機能が挙げられます。
そこで、「この場合はどうするの?」という質問に一気に答えていこうと思います。
編集可能な領域って何?
編集可能な領域とは、ページによって内容が変わる要素(ページコンテンツとかMETAタグの説明文とか特定のWebページにのみ適用したいスタイルがあるとか)を入れるための領域です。もちろん、ページのタイトルは各ページ変わりますよね? そんなわけで、ダイナミックWebテンプレートとして保存すると、<title>タグの周りに doctitle という編集可能な領域が自動的に指定されます。
その後に、コンテンツエリアを編集可能な領域に指定します。あと、ページによって可変したい要素とかも。編集可能な領域を追加・削除するには、DWTファイルを開き、編集します。オレンジの枠で囲まれた部分が、編集可能な領域となります。
特定のページのみスタイルシートを適用したいときはどうするの?
ダイナミックWebテンプレート(DWTファイル)ではなく、スタイルシートを適用したい、DWTファイルが適用されたWebページ(htmlファイル)を開き、編集可能な領域名 "doctitle" 内に直接記述します。
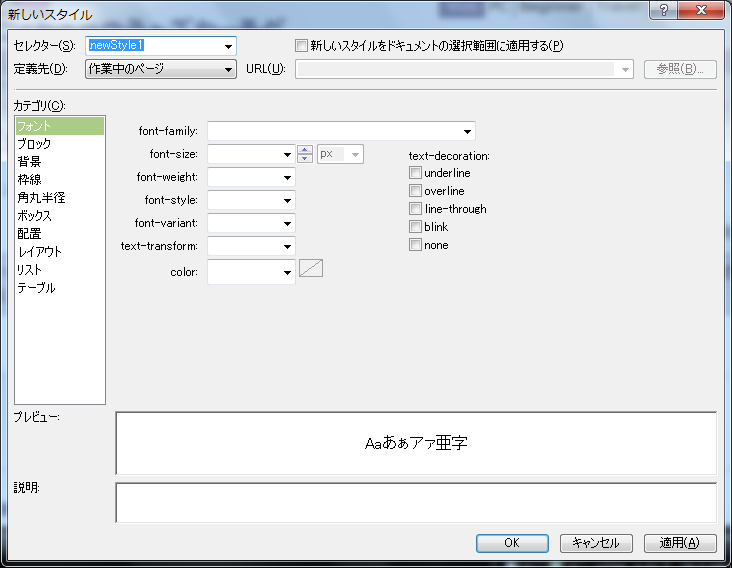
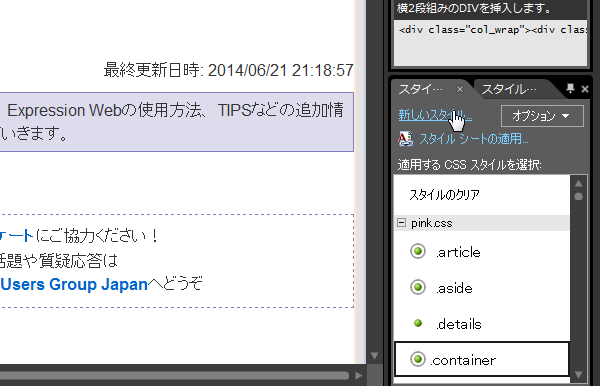
コードを記述するのはよくわかんない、という場合は、[スタイルの適用]パネルから[新しいスタイル]をクリックして…

[新しいスタイル]ダイアログボックスの定義先を「作業中のWebページ」にして設定すると、自動的に doctitle という編集可能な領域内に挿入されます。
適用先のWebページに反映されない!
現在作業中のWebページがダイナミックWebテンプレート(DWTファイル)であれば、編集可能な領域内(オレンジ枠のエリア内)に記述しても、適用先のWebページに反映されません。
すべてのページではなく、特定のページにのみ何かしたいという場合は、DWTファイルではなく、ダイナミックWebテンプレートが適用されたWebページ、すなわち、そのHTMLファイルを開いて、編集可能な領域内に直接コンテンツを入れてください。
メニューを増やしたいとき、どうしたらいいの?
共通部分を変更する作業となるので、ダイナミックWebテンプレートファイル(DWTファイル)を開いてメニューを増やします。
その2はこちら↓