※このエントリーは、ExpressionTech.jpに掲載されていたExpression IQ 翻訳記事です。
記事元ソース: Creating gradients using colors from other objects in Expression Design by Eliot
はじめに
Microsoft Expression Design で作業していて、別のビットマップのレイヤーからの色を使用してカスタム グラデーションを作成するとします。同じラインに沿って、多分すべてがそのオブジェクトから生じる色のグラデーションを囲むオブジェクトがありましょう。何をすればいいかは明らかです。 元のオブジェクトの色をサンプリングすることによって、グラデーションを作成します。しかしそれは、すぐに簡単に行えない場合があります。
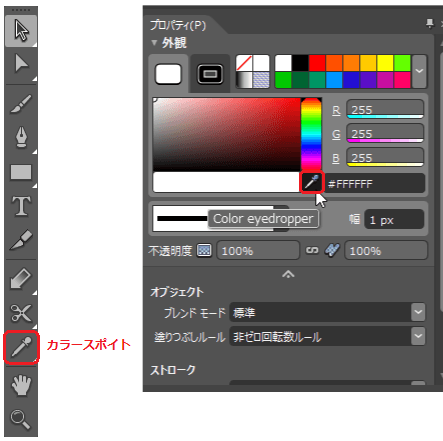
一部のユーザーはツールボックスの「カラースポイト」を使ったことがあり、カラースポイトでオブジェクトの色をコピーするのはこの場合、正しい作業ではありません。もう一つの「カラースポイト」ツールの「Color eyedropper」を使うことでうまくトリッキーにさせることができます。両方のツールは外見が似ていますが、それらはわずかに異なる作業を実行します。
その「Color Eyedropper」を使用して簡単なカスタム グラデーションを作ってみましょう。

Color Eyedropperを使ったカスタムグラデーションの作成
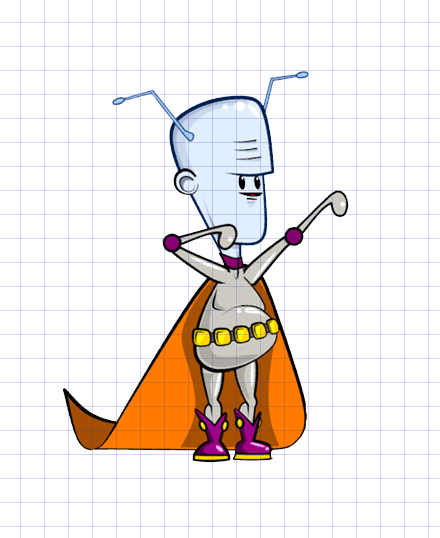
この例では、私のお気に入りのエイリアンスーパーヒーロー、Captain Zapsterの基本的な装飾をおみせしましょう。放射状の背景を与えてより英雄的存在にさせたいです。このような背景、ただし、実際に放射状グラデーションとなり私のヒーローの肌と制服から直接このグラデーションの色がかかります。それは十分なColor Eyedropperと数回のクリックで簡単です。
- グラデーションの色の源にしたい画像を開きます。ここでの使用例の画像は、背景が透明の PNG ファイルです。

説明:Capten ZapstarをDesignにインポート - [プロパティ]ペインで、必要に応じて[外観]カテゴリを展開します。
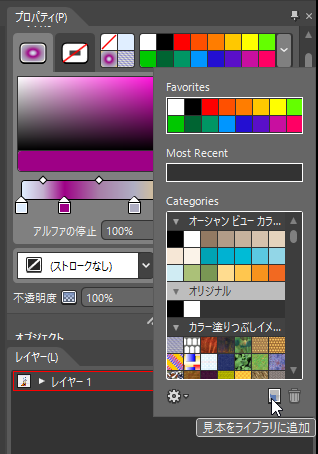
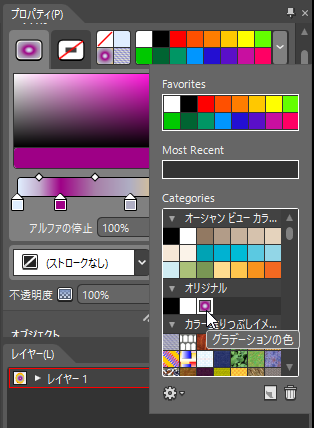
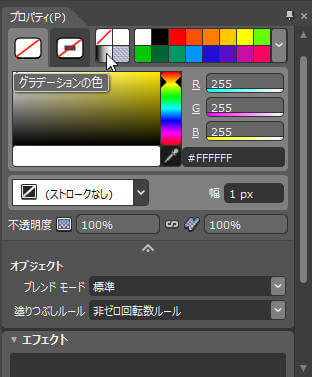
- [塗りつぶし:なし]タブをクリックし、塗りつぶしの種類から[グラデーションの色]をクリックすると、カラーピッカーの下にグラデーションバーが表示されます。

[グラデーションの色]をクリック - カラーピッカーの右下にあるものは、[カラー スポイト]ツールの小さなバージョン、「Color Eyedropper」が見えるのを注意してください。これがターゲットツールです。
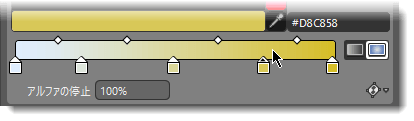
- まず、グラデーション用にいくつかの「グラデーション境界」を設定します。各グラデーション境界にはグラデーションの色を表します。あなたが管理できる限り多くのグラデーション境界を指定することができますが、私は私のスーパーヒーローからサンプリングされた5色にグラデーションを広げたいと思うことにしました、それで私は5つ必要とします。デフォルトのグラデーションには最小のストップ数(2つ)が含まれています。そのため、さらに3つ追加する必要があります。これを行うには、グラデーションバーの内側をクリックするだけです。グラデーション境界を調整してグラデーションに表示する代表色の量を指定したり、色の変化の中心点を調整したりできますが、それについてはまだ説明しません。

クリックしてグラデーション境界を追加 - さあ、サンプリングした色を読み込みましょう。最初のグラデーション境界を選択するためにクリックします。

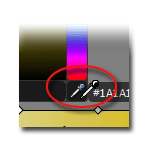
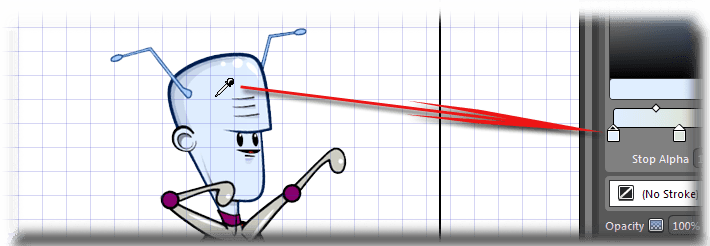
グラデーション境界を選択 - そして、その[Color Eyedropper]ツールをクリックします。ポインターがeyedropperに変わります。

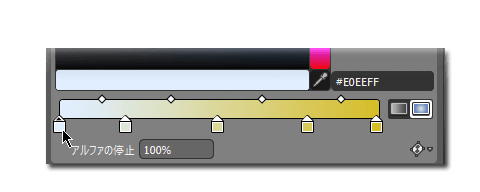
ポインターがEyedropperになる - 見本に適用したいオブジェクトの色をクリックします。その色は最初のグラデーション境界に見本が適用されます。

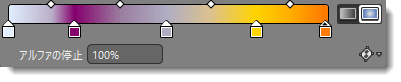
見本を適用する - 生成したいグラデーション境界を生成するために、手順7と8を繰り返します。終わったら、見本を適用したそれぞれの色がグラデーション境界に表示されます。私はここでは、キャプテンのブーツ、ケープ、ベルトとアウトフィットの色を見本として適用することにしました。

他の見本が適用された色
グラデーションの適用
- それでは、グラデーションの形状を適用しましょう。まず、線状グラデーション(一連の直線を含むグラデーション)と放射状グラデーション(一連の同心円からなるグラデーション)のどちらを使用するかを決定します。外観ペインの該当するボタンをクリックしてください。例として、私は[放射系グラデーション]を選びました。

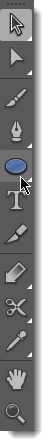
[放射性グラデーション]を選択 - ツールボックス内で、グラデーションにする形状を表す描画ツールをクリックします。カスタム図形を描きたい場合は、[ペン]ツールを選択することもできます。

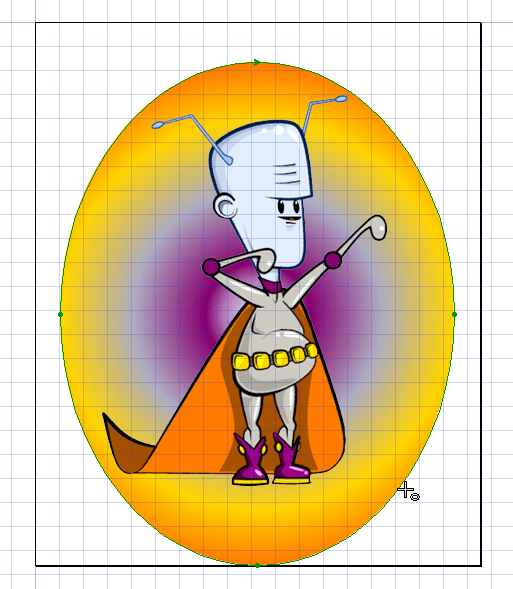
- グラデーションを描きます。この例では、スーパーヒーローの下に新しいレイヤーを作成し、グラデーションを描いて彼の周りに円を描きました。あなたの状況はあなたが何か他のことをすることを必要とするかもしれません。たとえば、特定の効果を出すためにグラデーションの不透明度を下げることができます。あなたのニーズは根本的に異なるかもしれませんが、ここで重要なのは、オブジェクトからの色を使って、あなたが望むグラデーションを作成したということです。

グラデーションを描きます。この例では、最初に画像の後ろに新しいレイヤーを作成し、次に画像の後ろに表示されるようにグラデーションを描画しました。
- 必要に応じて、グラデーションの境界を調整してグラデーション構成を変更できます。また、中央ポイント マーカー を調整して、色が移り変わるまでの中間点を指定することもできます。グラデーションの境界を削除するには、グラデーションバーから下にドラッグするだけです。グラデーション調整の詳細については、Expression Designのヘルプを参照してください。

グラデーション境界を調整する - 戯れに、私はグラデーションにいくつかのエフェクトを追加しました。これで Captain Zapstar はまさしく世界、あるいは多分宇宙への用意があるって感じになりました。

以上です。
カスタムグラデーションを今後も使いたい場合は
もしもう一度このグラデーションを使いたい場合は、 [他の見本]をクリックして見本ギャラリーを開き、新規見本を追加する見本カテゴリの名前をクリックして、[見本をライブラリーに追加]をクリックするとOKです。
[他の見本]をクリックして見本ギャラリーを開き、新規見本を追加する見本カテゴリの名前をクリックして、[見本をライブラリーに追加]をクリックするとOKです。