ダイナミックWebテンプレートに関するFAQ その1 - wanichanの日記 の続きです。
Expression WebでのダイナミックWebテンプレートの変更と編集についてのコツ
はじめに
ダイナミックWebテンプレートの編集可能な領域ってありますよね。デザインリニューアルとかでダイナミックWebテンプレートを変更したり、作り直して既存のWebページに適用したりする場合、おさえておきたいポイントが2つあります。
- メインコンテンツとなる編集可能な領域の名前を共通に保つこと
- ダイナミックWebテンプレートの適用解除する必要はない
メインコンテンツとなる編集可能な領域の名前を共通に保つこと
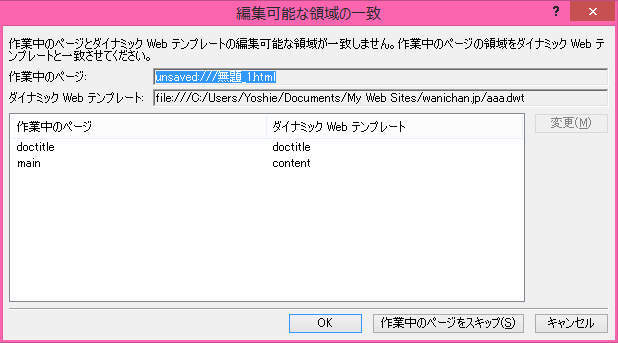
編集可能な領域名を変更したい場合、別のダイナミックWebテンプレートを適用する際に、編集可能な領域はそれぞれどれに対応しますか?というメッセージが表示されます。
ここで、ダイナミックWebテンプレートの編集可能な領域名と、作業中のページの編集可能な領域を対応させる必要があります。
デザインリニューアルするだけで、コンテンツ部分は変えない場合は、別にダイナミックWebテンプレートを作成して、そのダイナミックWebテンプレートを適用しなおすとOKです。
ダイナミックWebテンプレートの適用解除する必要はない
ダイナミックWebテンプレートの適用解除する必要がでてくるのは、最終版である場合のみです。ダイナミックWebテンプレートの適用を解除すると、編集可能な領域外の共通要素がダイナミックWebテンプレートから切り離されます。すると、すべてコンテンツとして扱われます。
もし、間違ってダイナミックWebテンプレートの適用解除してしまったあと、別のダイナミックWebテンプレートを適用したい場合は、コンテンツ部分以外の要素をあらかじめ除去する必要があります。
そのあと、ダイナミックWebテンプレートの適用時に[編集可能な領域の一致]ダイアログボックスが表示されるので、(本文)の項目を選択して[変更]ボタンをクリックして、メインコンテンツの編集可能な領域を指定するとOKです。
備考
なお、ダイナミックWebテンプレートの編集可能な領域については、以下のページを参照してください。
Expression Web: DWTファイルの編集可能な領域に関するFAQ
次の記事はこちら