私が普段使ってるブラウザーはGoogle Chromeです。拡張機能が豊富で自分のGoogle AdSense広告のクリックを防ぐためのPublisher Toolbarとか使ってます。他にもはてなのお知らせとかOneNote Web Clipperとか。
で、OneNote Web Clipperで「記事」が正しく認識されるための条件がわかりました。
私の運営サイトにはHTML 4.01とHTML 5が混在しています。HTMLのバージョンによって対応したりしなかったりするんです。
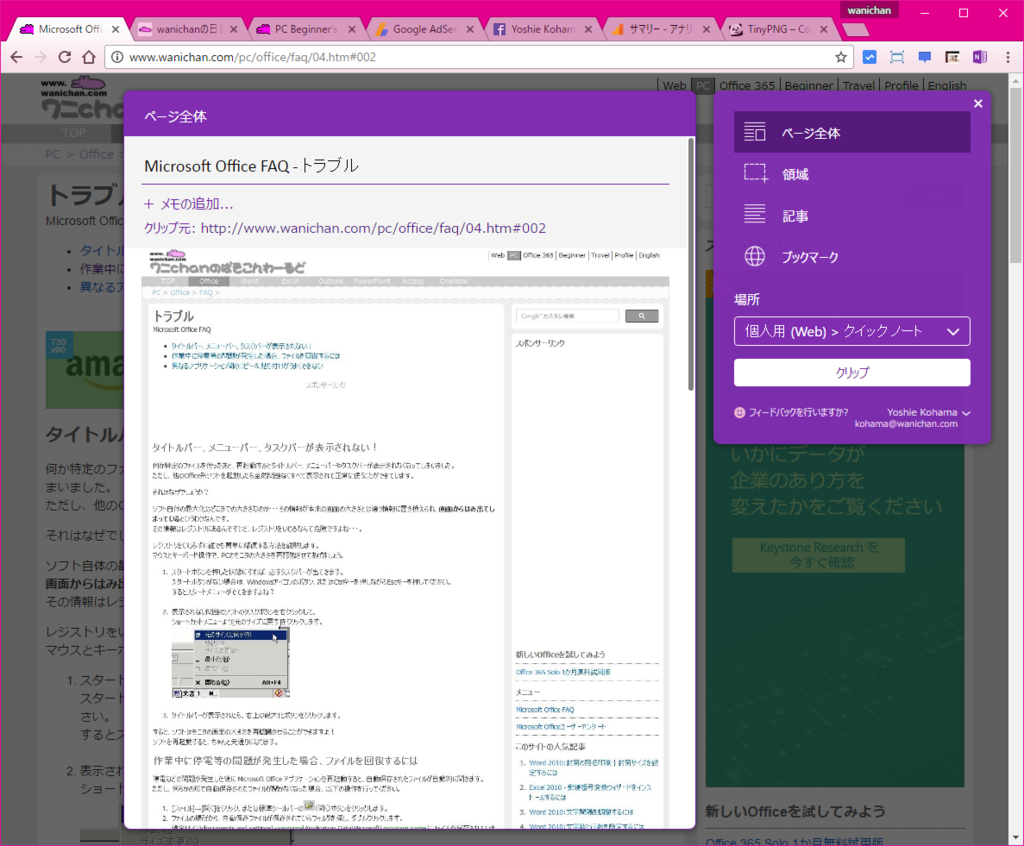
HTML 5ではない場合はこんな感じ。既定で「ページ全体」が選択されます。

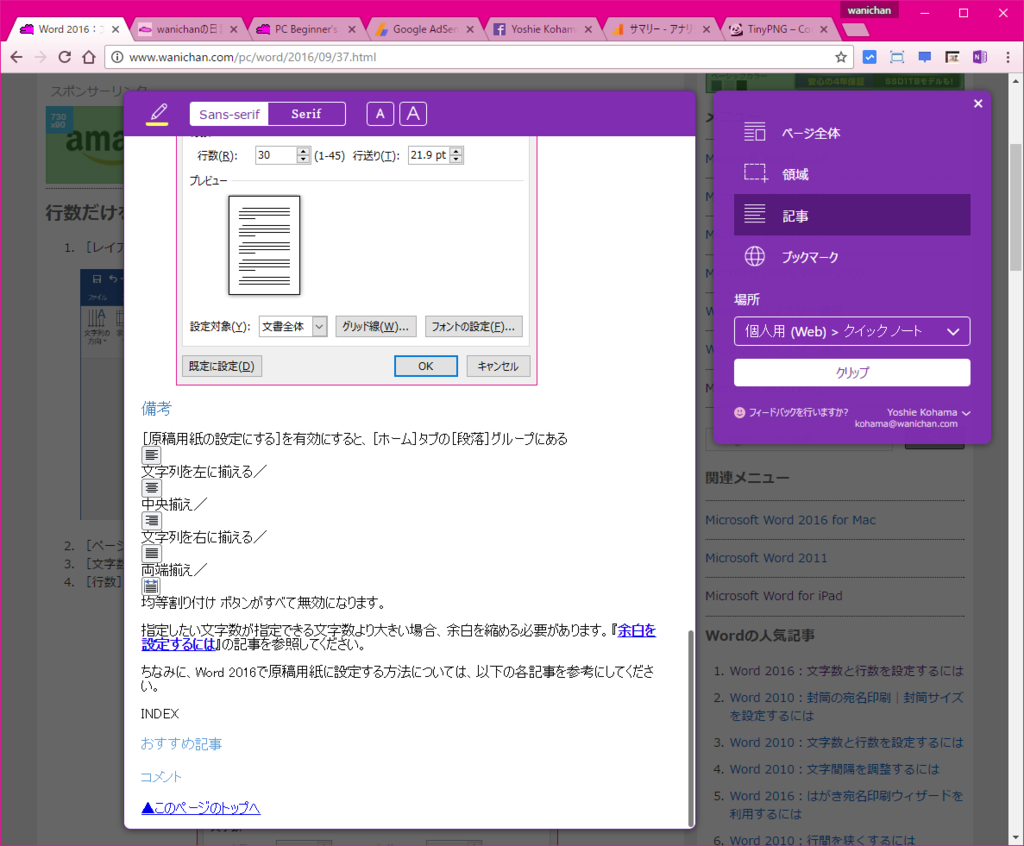
一方、HTML 5の場合はこんな感じ。ちゃんと「記事」が選択されます。

記事内のコンテンツを正しく表示させるには、段落<p>と普通のリスト<li>である必要があります。それをDIVで囲んで段組みみたいにしてしまうと、そのブロックごと根こそぎ排除されてしまいます。
一番下のINDEX部分が脱落しちゃってますよね?

HTML 5で<article>タグ内が「記事」として認識されますが、その中に何かDIVで囲んであったりリストだったりするとダメになります。
ちなみに、このはてなブログ記事の場合はちゃんと記事が正しく認識されます。シンプルなスタイルしか使ってないんで。