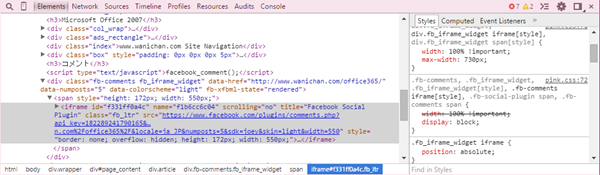
width:100%にしても、なぜか width:500px が有効になってしまう件、どうしたらいいんでしょうね。
前はレスポンシブWebデザインに対応して要素幅いっぱいに広げることができたんですけど。
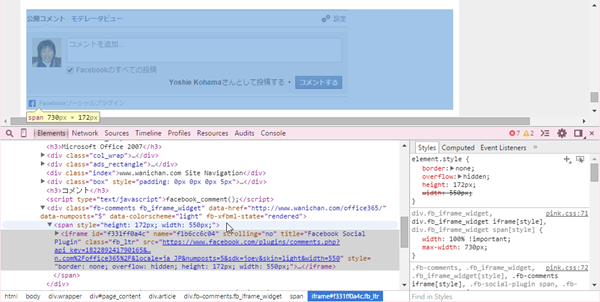
Google Chromeで分析しても、span 730px x 172px と最大幅になってるんですよね。
どこか詳しい情報ないでしょうか?
うちのスタイルシートの width: 100% !important; が取り消されているんですよ。。。
2015/02/03追記
答えがわかったので投稿した記事を紹介しときます。