フォームの入力規則機能は、Expression Webで廃止されましたが、FrontPage固有のwebbotタグはExpression Web 4でも継承されています。最終更新日時とか最終保存日時の挿入と同様です。
Expression Web 4にてそのメールフォームのWebページをコードビューで開いてみると、
<form method="post" action="wwwmail.cgi" onsubmit="return FrontPage_Form1_Validator(this)" name="FrontPage_Form1" language="JavaScript">
そして、必修項目のテキストフィールド項目の前には
<!--webbot b-value-required="TRUE" bot="Validation" -->
というタグが入っています。
すなわち、<form>タグに
onsubmit="return FrontPage_Form1_Validator(this)" name="FrontPage_Form1" language="JavaScript"
を入れて、必修項目のテキストフィールドの<input>タグの前に
<!--webbot b-value-required="TRUE" bot="Validation" -->
を入れたらOKということになります。
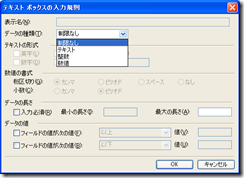
そのほかのオプションを確認してみると、
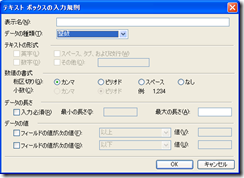
数字テキストのみ入力許可する場合
<!--webbot bot="Validation" S-Display-Name="数字を入力してください。" S-Data-Type="String" B-Allow-Digits="TRUE" -->
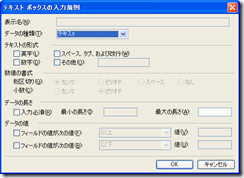
8文字以上入力が必要な場合
<!--webbot bot="Validation" S-Data-Type="String" S-Validation-Constraint="Greater than or equal to" S-Validation-Value="8" -->
8文字以下入力を許可する場合
<!--webbot bot="Validation" S-Data-Type="String" S-Validation-Constraint="Less than or equal to" S-Validation-Value="8" -->
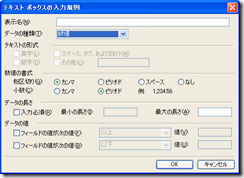
半角数字と桁区切りと小数点区切りだけ入力許可する場合
<!--webbot bot="Validation" S-Data-Type="Number" S-Number-Separators=",." -->
S-Display-Name が、エラーメッセージの表示するための属性ですね。
参考になるかどうかはわかりませんが、よかったら自己責任でご利用ください。