CSS3ではCSSのプロパティって増えてますよね?
まずは、[CSSのプロパティ]パネルでサポートされている、すべてのプロパティをリストしてみましょう。
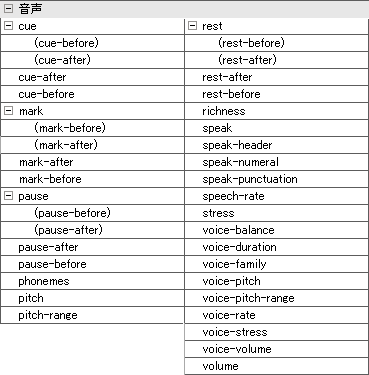
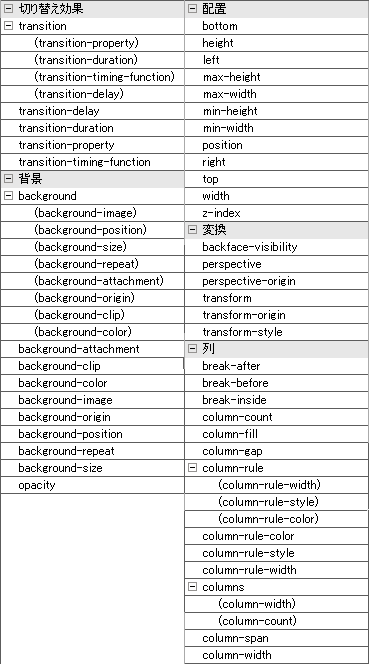
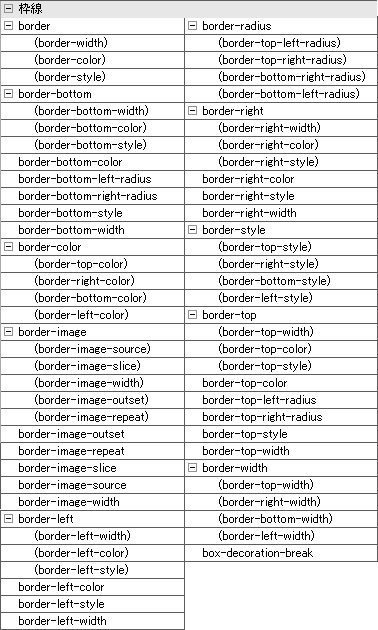
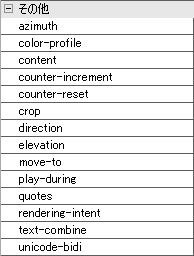
Expression Web 4のCSS プロパティパネルでは、大きく分けて以下に分類されています。英語表記になっているのは、新しく追加されたものかと思われます。
こんなにたくさんプロパティがあったらよくわかんないです。CSS 3のプロパティ辞書が必要ですね。リストするだけでも時間かかります。後でそれぞれのプロパティの役割に説明を入れようと思います。
- Flexbox
- box-align
- box-direction
- box-flex
- box-flex-group
- box-lines
- box-original-group
- box-orient
- box-pack
- Line-layout
- line-height
- alignment-adjust
- alignment-baseline
- baseline-shift
- dominant-baseline
- drop-initual-after-adjust
- drop-initual-after-align
- drop-initual-before-adjust
- drop-initual-before-align
- drop-initual-size
- drop-initual-value
- inline-box-align
- line-stacking
- (line-stacking-strategy)
- (line-stacking-ruby)
- (line-stacking-shift)
- line-stacking-ruby
- line-stacking-shift
- line-stacking-strategy
- text-height
- vertical-align
- Ruby
- ruby-align
- ruby-overhang
- ruby-position
- ruby-span
- UI
- appearance
- nav-down
- nav-index
- nav-left
- nav-up
- outline
- (outline-color)
- (outline-style)
- (outline-width)
- outline-color
- outline-offset
- outline-style
- outline-width
- resize
- アニメーション
- animation
- (animation-name)
- (animation-duration)
- (animation-timing-function)
- (animation-delay)
- (animation-iteraction-count)
- (animation-direction)
- animation-delay
- animation-direction
- animation-duration
- animation-iteraction-count
- animation-name
- animation-play-state
- animation-timing-function
- animation
- テーブル
- border-collapse
- border-spacing
- caption-side
- empty-cells
- table-layout
- ハイパーリンク
- target
- (target-name)
- (target-new)
- (target-position)
- target
- フォント
- color
- font
- (font-style)
- (font-varient)
- (font-weight)
- (font-size)
- (line-height)
- (font-family)
- font-family
- font-kerning
- font-language-override
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-valiant
- font-valiant-caps
- font-valiant-east-asian
- font-valiant-ligatures
- font-valiant-numeric
- font-weight
- font-decoration
- font-decoration-color
- font-decoration-line
- font-decoration-skip
- font-decoration-style
- text-transform
- ブロック
- hanging-punctuation
- letter-spacing
- punctuation-trim
- text-align
- text-align-last
- text-emphasis
- (text-emphasis-style)
- (text-emphasis-color)
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-justify
- text-outline
- text-wrap
- white-space
- white-space-collapse
- word-break
- word-spacing
- word-wrap
- ページ
- fit
- fit-position
- image-orientation
- orphans
- page
- page-break-after
- page-break-before
- page-break-inside
- page-policy
- size
- windows