ちょっとググってみたら、どうやら以下のCSSスタイルを適用すればOKっぽいです。CSSファイルに記述しておけばバッチリですね。
.fb-comments,
.fb-comments iframe[style],
.fb-comments span[style] {
width:100% !important;
}
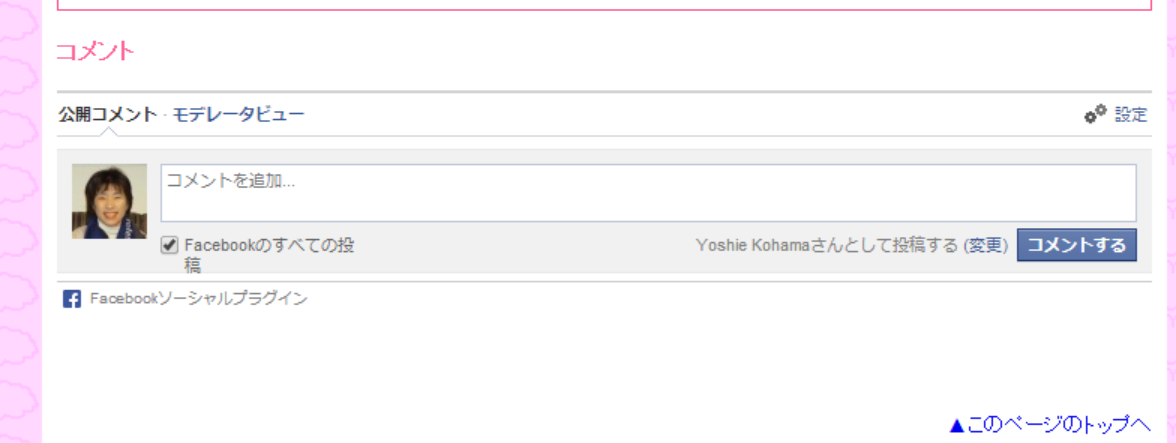
最大化した時のコンテンツエリアは730ピクセルいっぱいになり
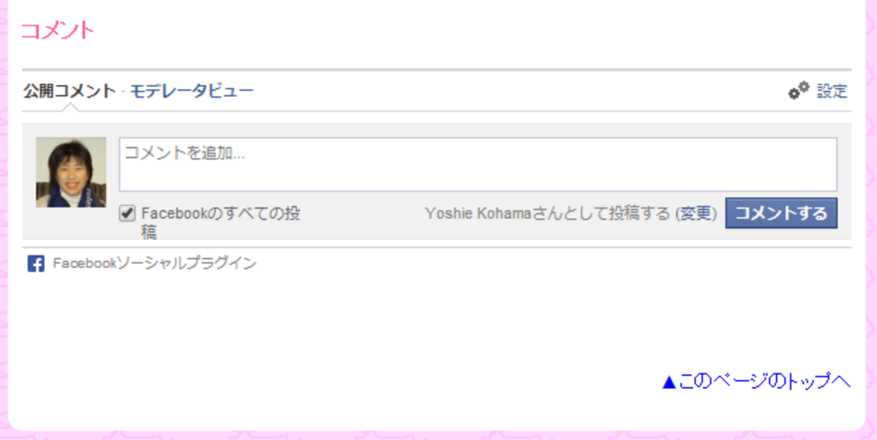
ウィンドウ幅を小さくするとこのようになります。
ちなみに、Facebookページの「いいね!」ボックスのプラグインをレスポンシブWebデザインに対応するには、以下のコードを追加します。
div.fb_iframe_widget,
div.fb_iframe_widget iframe[style],
div.fb_iframe_widget span {
width: 100% !important;
}
2015/02/03 追記
しかし、あれから仕様が変わったので、最新記事をリンクしておきますね。
FacebookコメントプラグインをレスポンシブWebデザインに対応し直す方法 - wanichanの日記