Expression Blend MVPのElenaさんのブログに『Drawing the cloud button』という魅力的な記事を見つけました。
そこで、以下のようなクラウドボタンをExpression Designで作っていきましょう!

雲を形成する
- [ファイル]メニューの[新規作成]をクリックします。
- [新規ドキュメント]ダイアログボックスで[OK]ボタンをクリックします。
- ツールボックスから楕円を選択します。
四角形ボタンしかない場合は、その[四角形]ボタンを右クリックして、[楕円]をクリックします。

- ドキュメントの中央に楕円を描きます。
- 楕円を選択して、50ピクセルの正方形に整えます。もし縦横比のリンクを解除していない場合は
 をクリックして下の図のように 解除し、縦と横のサイズをそれぞれ50pxに設定します。
をクリックして下の図のように 解除し、縦と横のサイズをそれぞれ50pxに設定します。 - 続いて、座標を指定します。Xボックスに 300px、Yボックスに200pxと入力します。

- [プロパティ]パネルにおいて、色コード #0096FF 指定します。
- 下の図のように、ストロークなしにします。

- 作成したオブジェクトをいくつか複製します。[編集]メニューの[コピー]をクリックして、[編集]メニューの[貼り付け]をクリックすることで、元のオブジェクトの前面に貼り付けられます。いくつかの丸を組み合わせてください。

- 次に、これらのオブジェクトをすべて選択し、ステータスバーの右端にある[パス]のボックスの▼をクリックして[合算]を選択します。

グラデーション効果を付ける
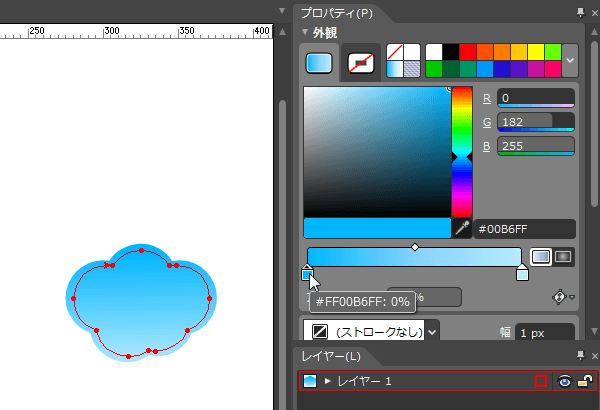
- [プロパティ]パネルの[外観]カテゴリにて、
 ボタンをクリックしてグラデーションにします。
ボタンをクリックしてグラデーションにします。 - グラデーション境界の開始バーを選択して、スポイトアイコンの右側の色コードを黒の#000000から#00B6FF に変更します。

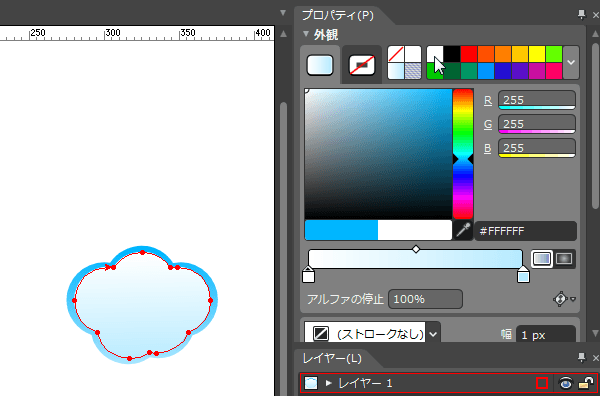
- 続いて、最後の白(#FFFFFF)に設定されたグラデーション境界の色を#B6EAFFに設定します。

グラデーションの方向を変える
- ツールボックスから[グラデーションの変換]ボタンをクリックします。

- 縦方向に上から下までドラッグします。

- Ctrl+Cキーでコピーをします。Ctrl+Fキーでオブジェクトをコピーをするために検索します。
- ステータスバーの左端の[変換オプション]をクリックして、[パーセンテージで拡大縮小]をクリックします。

- 幅と高さを90%にセットすることで、より小さくなります。

- [プロパティ]パネルのグラデーション境界の左端のバーをクリックします。

- Altキーを押しながらパレット色一覧から白色をクリックします。

- 右端のグラデーションの境界バーをクリックして、[アルファの停止]ボックスに「5%」と入力します。

影をつける
- ツールボックスから[楕円]を選択し、ドキュメントの中央に描きます。
- ステータスバーの[変換オプション]にて[パーセンテージで拡大縮小]のチェックをはずします。
- 幅150、高さ130ピクセル、X座標は355、Y座標は265と指定します。

- Shiftキーを押しながら両方のオブジェクトを選択し、[パス]ボックスの▼をクリックして[背面マイナス前面]を選択します。
すると、以下の図のようになるはずです。

- 次に、グラデーションの方向を変更します。ツールボックスから[グラデーションの変換]ボタンをクリックして、上から下にドラッグします。

- 背面の雲を選択してCtrl+Cでコピーし、そのあとCtrl+Fキーを押して選択します。
- ステータスバーの[変換オプション]にて[パーセンテージで拡大縮小]のチェックを付けます。
- 幅80%、高さ10%、Y座標を270にします。

- 色を#2B5574にして、[ストロークの不透明度]では30%にします。

- すべて選択します。
- [整列]メニューの[グループ化]もしくはCtrlキーを押しながらGキーでグループ化します。
- [レイヤー]パネルの[レイヤー1]を展開すると、[グループ化]が表示されます。ここでダブルクリックして名前を変更することも可能です。

